This project is based around a Tom Sachs Project. The particular project that I wanted to recreate was rather simple. A white primed piece of plyboard is screwed to the wall. A completely straight line is drawn as the first line at the top of the board. Visitors are then asked to do as many pushups as possible, and then and then draw a line as close to the line above as possible. Obviously, with your arms already fatigued, the lines aren't going to be straight. This variation of the hand-drawn lines provides natural deviations that almost look like contour lines. There are several rules that one must follow:
- Draw a line as close as you can to the one above it without touching.
- If you touch the line, your turn is over.
- If you lift your pencil, your turn is over.
- If you get to the end of the board, your turn is over.
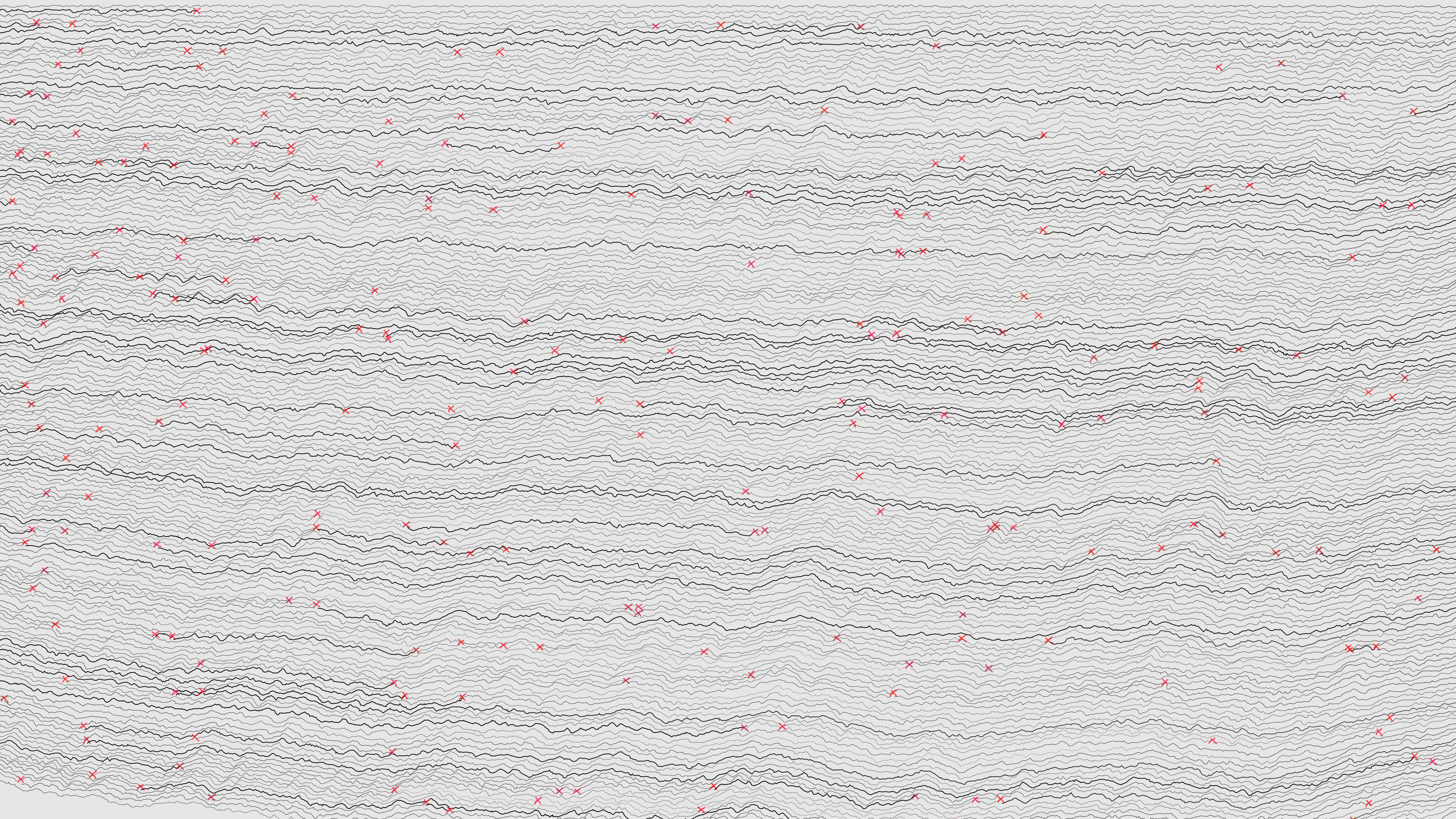
Each of the failures result in a red cross being drawn at the end of each attempted line.
I have attemped this physically on a smaller scale, with some modifications to the rules. Most importantly, not requiring each of the visitors to do as many pushups as possible. This is the result below, however, our achieved line density below is somewhat more than that of the insatallation example.
As the the endeavour took well over 4 hours of populating the lines on the page. I decided to come up with a different solution, by coding it in java to programmatically create a picture within any browser. Below is an example of how the program recreates this project.