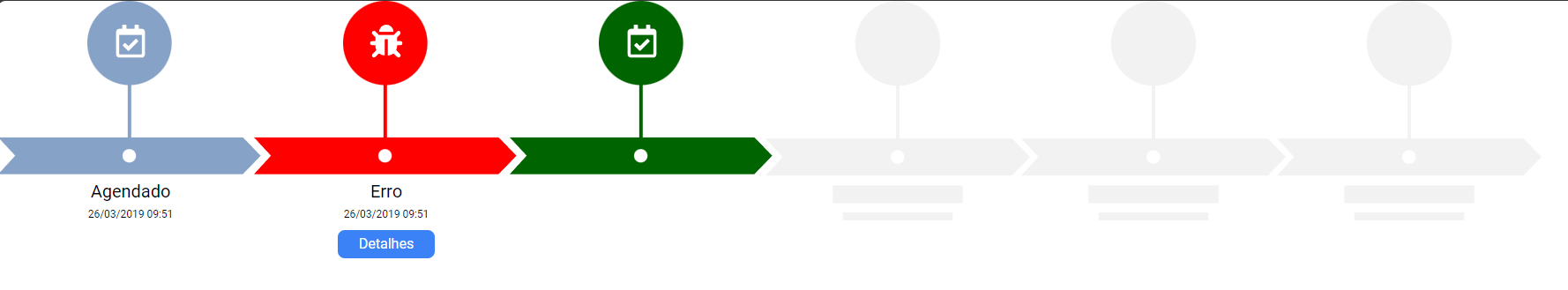
A simple horizontal timeline component made with React.
This is an re-implementation using design composition, typescript and responsive CSS of the Horizontal Timeline from mailtop.
Thank you guys for the original work ❤️.
# with npm
npm install @reactuiutils/horizontal-timeline# with yarn
yarn add @reactuiutils/horizontal-timeline# with pnpm
pnpm i @reactuiutils/horizontal-timeline1.Import the timeline.css file into the main file or corresponding file in your project
import '@reactuiutils/horizontal-timeline/timeline.css';2.Use the components
import {
Action,
Event,
Subtitle,
Timeline,
Title,
} from '@reactuiutils/horizontal-timeline';
import { FaBug, FaRegCalendarCheck } from 'react-icons/fa'; // or any other icon
export const MyTimeline = () => {
return (
<Timeline minEvents={6}>
{/* Without action */}
<Event color="#87a2c7" icon={FaRegCalendarCheck}>
<Title>Agendado</Title>
<Subtitle>26/03/2019 09:51</Subtitle>
</Event>
{/* With action */}
<Event color="red" icon={FaBug}>
<Title>Erro</Title>
<Subtitle>26/03/2019 09:51</Subtitle>
<Action onClick={() => alert('clicou')}>Detalhes</Action>
</Event>
{/* Without title, subtitle and action */}
<Event color="darkGreen" icon={FaRegCalendarCheck} />
</Timeline>
);
};The Timeline component is used to render a horizontal timeline.
minEvents(number): The minimum number of events to display on the timeline. If the rendered events are less than this number, the timeline will be render fallbacks instead to complete the total number.
The Event component represents an event on the timeline.
color(string): The color of the event.icon(ReactNode): The icon to display for the event. Any valid SVG component can be used.
The Title component represents the title of an event.
The Subtitle component represents the subtitle of an event.
The Action component represents an action associated with an event.
onClick(function): The function to be called when the action is clicked.
## License
MIT
Feel free to contribute to this project. Any help is welcome.
- Clone the repository
- Install the dependencies using
pnpm ion root folder - To Run the lib on development mode use
pnpm lib devon root folder - To Run the example on development mode use
pnpm example-vite devon root folder - To build the lib use
pnpm lib buildon root folder
lib-/lib- The library source codeexample-vite-/examples/example-with-vite- The example source code
- React - A JavaScript library for building user interfaces
- TypeScript - A typed superset of JavaScript that compiles to plain JavaScript
- Vite - A build tool that aims to provide a faster and leaner development experience for modern web projects
- pnpm - A fast, disk space efficient package manager
- Tailwind CSS - A utility-first CSS framework for rapidly building custom designs
This project are planned to be an monorepo using pnpm-workspaces.
- renanlido - Renan Oliveira
- mailtop - Original work
- guilhermeoholz - Original work