ArcoMage HD is a web-based, free and open source, remastered 3D clone of 3DO and New World Computing's 2000 PC card game, Arcomage, which was featured in the Might and Magic RPG series.
This non-profit fan remake brings the classic tower defense and resource management fantasy game to modern platforms, and is developed by @tomchen using TypeScript, React, Redux, redux-observable, RxJS, CSS animations, and WebRTC (see § Development). If you enjoy the game, please support me by starring the repository or following me on GitHub.
ArcoMage HD is available in 14 languages: English, French, German, Simplified Chinese, Traditional Chinese, Spanish, Italian, Russian, Czech, Polish, Brazilian Portuguese, Japanese, Ukrainian, and Arabic (with RTL support). (§ Translation Credits)
It's compatible with the latest versions of
and other modern browsers.
The game is fully responsive, supporting desktop, tablet, and mobile devices 🖥️💻📱. As a PWA, you can install it and play offline. It is fully controllable with mouse, touch device, keyboard, or gamepad 🖱️📱⌨️🎮, and includes comprehensive accessibility features for users with disabilities.
By default, you'll play against the computer AI 🤖 in Single Player Mode. You can also switch to Multiplayer Mode 🧑🤝🧑.
Click to view the game rules in text format
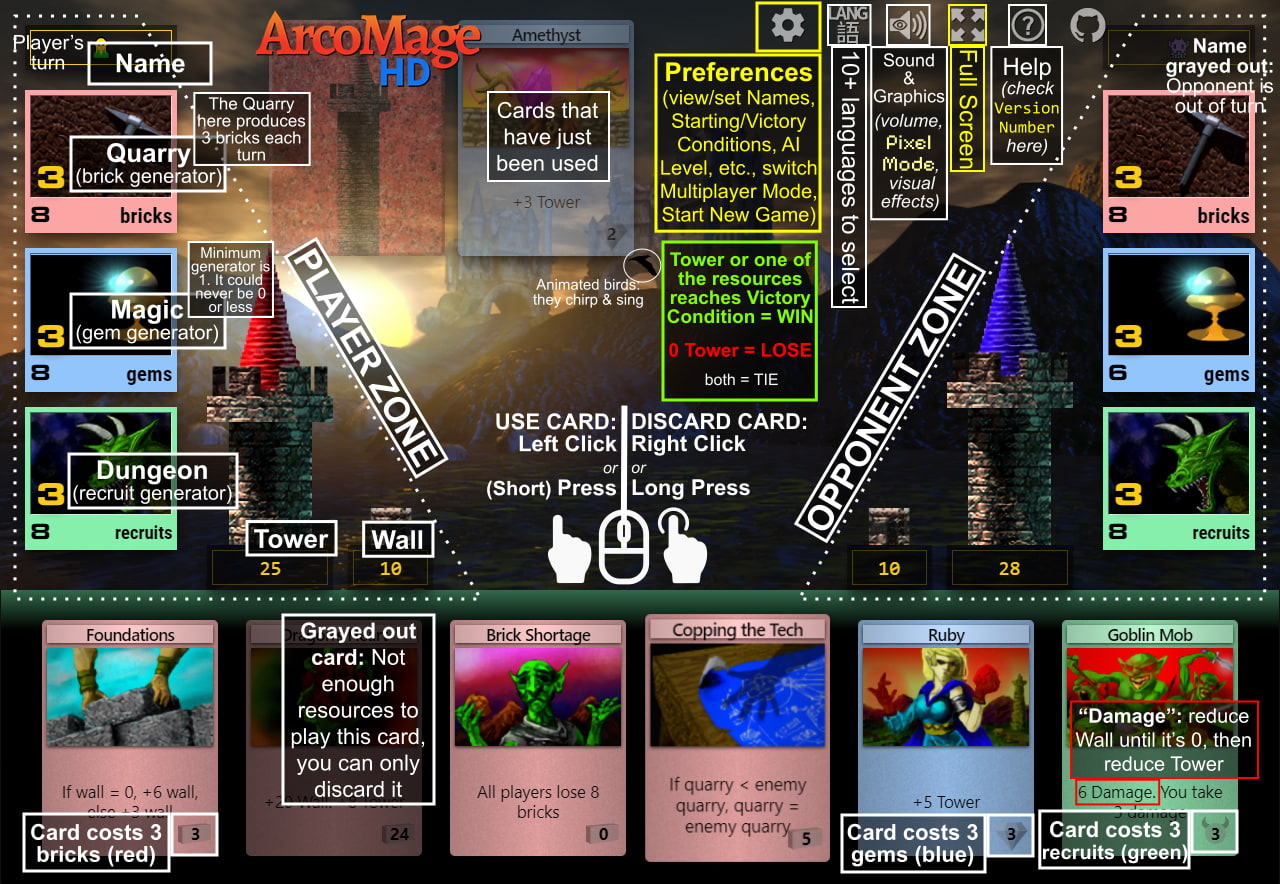
Victory conditions vary per tavern. Build your tower, destroy your opponent's tower, or collect enough resources before your opponent does.
Large yellow numbers in column are the productions. This is how many new units of a particular resource you will receive on your next turn. Small black numbers in column are the resources. This is how many units you have available to spend on your current turn.
Cards: Each have their own cost to play, indicated in a small circle in the lower right corner of the card. The cost will be deducted from your resources according to the color of the card. Left click on a card plays the card. Right click on a card to discard without playing.
Red represents your Quarry Generator which produces your Brick 🧱 resources, blue represents your Magic Generator which produces Gem 💎 resources, green represents your Dungeon (aka. Zoo) generator which produces Recruit (aka. Beast) 🐲 resources.
The image and sound files, along with your card and language settings, are automatically stored in your browser. Additionally, you can install this "Progressive Web App" (PWA) on your computer or smartphone. For installation instructions, please refer to Google Chrome's guide and Mozilla's guide.
Depending on your browser, you may need to press Ctrl + F5 to clear the cache and reload the arcomage.github.io webpage to ensure you're using the latest version of the game.
The game is fully controllable using either a mouse, touch device, keyboard, or gamepad (click these links to view detailed instructions).
The game is fully compatible with and easy to use with a screen reader. You can also disable animations in the graphics settings if desired.
multiplayer-demo.mp4
- Both players enable "Multiplayer" Mode (click the gear ⚙️ icon in the game to open the "Preferences" window)
- Bob 🧝 must copy and share his ID with Alice 👧 via Discord, forums, etc.
- Alice 👧 enters Bob 🧝's ID and connects to him
- Alice 👧 becomes the host 🏠 (her computer deals the cards), and Bob 🧝 is the guest 💼
Note: Multiplayer Mode may not function if both players are behind symmetric NAT. You can test if you're behind "bad", symmetric NAT.
Click to show technical details
In Multiplayer Mode, the game connects directly to the opponent (Peer-to-Peer, P2P) without using a server. However, we still rely on free public STUN servers (set up by Google and others) for peer discovery. Once connected using the ID assigned by the server, the players are directly connected and no longer need the server.
The game doesn't use any servers, so there isn't a central "list of online players" for easy matchmaking. Instead, you must share your ID with your opponent through platforms like Discord.
For more details, see WebRTC (Web Real-Time Communication) and PeerJS library.
Currently, since the game doesn't use a TURN server, it cannot connect two users who are both behind symmetric NAT (a rare scenario).
If you're experiencing performance issues while running the game, or if the game doesn't run at all in your browser (likely an older or non-major browser), you can refer to the troubleshooting guide. It includes a list of tested browsers that are known to run the game without major issues. Additionally, you may consider installing the Windows Desktop Version of the game (click to download), though please note that the current desktop version is not recommended in most cases.
If you encounter any issues, please open an issue.
The stack:
TypeScript + React + Redux + redux-observable + RxJS. PWA (using Workbox).
The game doesn't use WebGL, rAF (except for gamepad controls), or <canvas> at all. Instead, it relies on DOM and CSS-based animations, which can improve SEO and accessibility, while making it feel more like a "standard web app." While CSS animations may not perform as well as <canvas>, they still provide excellent performance on Blink-based browsers on modern devices.
The game features P2P Multiplayer Mode without a server, utilizing only STUN servers for peer discovery and WebRTC (with PeerJS) for communication.
It also supports stereo sound, WebP and SVG images, with images upscaled using the waifu2x / waifu2x-caffe libraries. Card text is extracted using the OCR library tesseract.js.
Developer scripts and tools are located in the tools folder. For more details, see the development notes and the scripts section in package.json.
-
Cards: Extracted from Might and Magic VIII & VI original games (or translated/retranslated) by:
- English (
en): Black Rabite on GameFAQs - Russian (
ru) (retranslated): rayburn - Simplified Chinese (
zh-Hans): (extracted) Liar-zzy, (fixed/retranslated) Tom Chen - Polish (
pl) (retranslated): acidcave - Czech (
cs): Yym - Brazilian Portuguese (
pt-BR) (translated): mateuscv - Ukrainian (
uk) (translated): troyane - Japanese (
ja) (translated): Tom Chen with help from Google Translate & DeepL - Arabic (
ar) (translated): Tom Chen with help from Google Translate - All others: Tom Chen with OCR tool tesseract.js & other scripts
- Traditional Chinese (
zh-Hant): Converted fromzh-Hansby Tom Chen using his scripts and opencc-js
- English (
-
Main string translators (some from the original games):
- Russian (
ru): rayburn - Polish (
pl): (partially by) Plamcia - Brazilian Portuguese (
pt-BR): mateuscv - Ukrainian (
uk): troyane - All others: Tom Chen by himself and/or with help from Google Translate & DeepL
- Traditional Chinese (
zh-Hant): Converted fromzh-Hansby Tom Chen using his scripts and opencc-js
- Russian (
-
Taverns: Extracted from Might and Magic VIII & VI original games by Tom Chen using his script. Except for:
- Brazilian Portuguese (
pt-BR) (translated): mateuscv - Japanese (
ja) (translated): Tom Chen with help from Google Translate & DeepL - Arabic (
ar) (translated): Tom Chen with help from Google Translate - Ukrainian (
uk) (translated): troyane
- Brazilian Portuguese (
See also I18N Issue Page
Arcomage was initially developed by Stickman Games and later sold to The 3DO Company (3DO). The game appeared as a mini-game in Might and Magic VII: For Blood and Honor (MM7) and Might and Magic VIII: Day of the Destroyer (MM8), the seventh and eighth games in New World Computing (NWC)'s Might and Magic (MM) series. (It's similar to Gwent in The Witcher.) NWC and its parent company, 3DO, also released a standalone version in 2000, which can be played in single-player or multiplayer mode. The original standalone Arcomage has a resolution of 800 x 600 pixels and works in 16-bit color mode on Windows 10, but the graphics are unstable.
The code for the ArcoMage HD game: MIT License (c) Tom Chen.
The assets, text, appearance, and other copyrightable elements of the game: (c) 2001 The 3DO Company.
See the CREDIT.md file for a detailed presentation of the copyright status, licenses, and credits for the game's components.