The AI Digital Art Generator is a cutting-edge project developed using the MERN stack, harnessing the power of artificial intelligence to create stunning and realistic digital artworks in a matter of seconds. Leveraging the OpenAI API, this platform enables users to transform prompts and ideas into visually captivating digital art pieces with unparalleled realism.
production - https://ai-digital-art-generator.vercel.app/
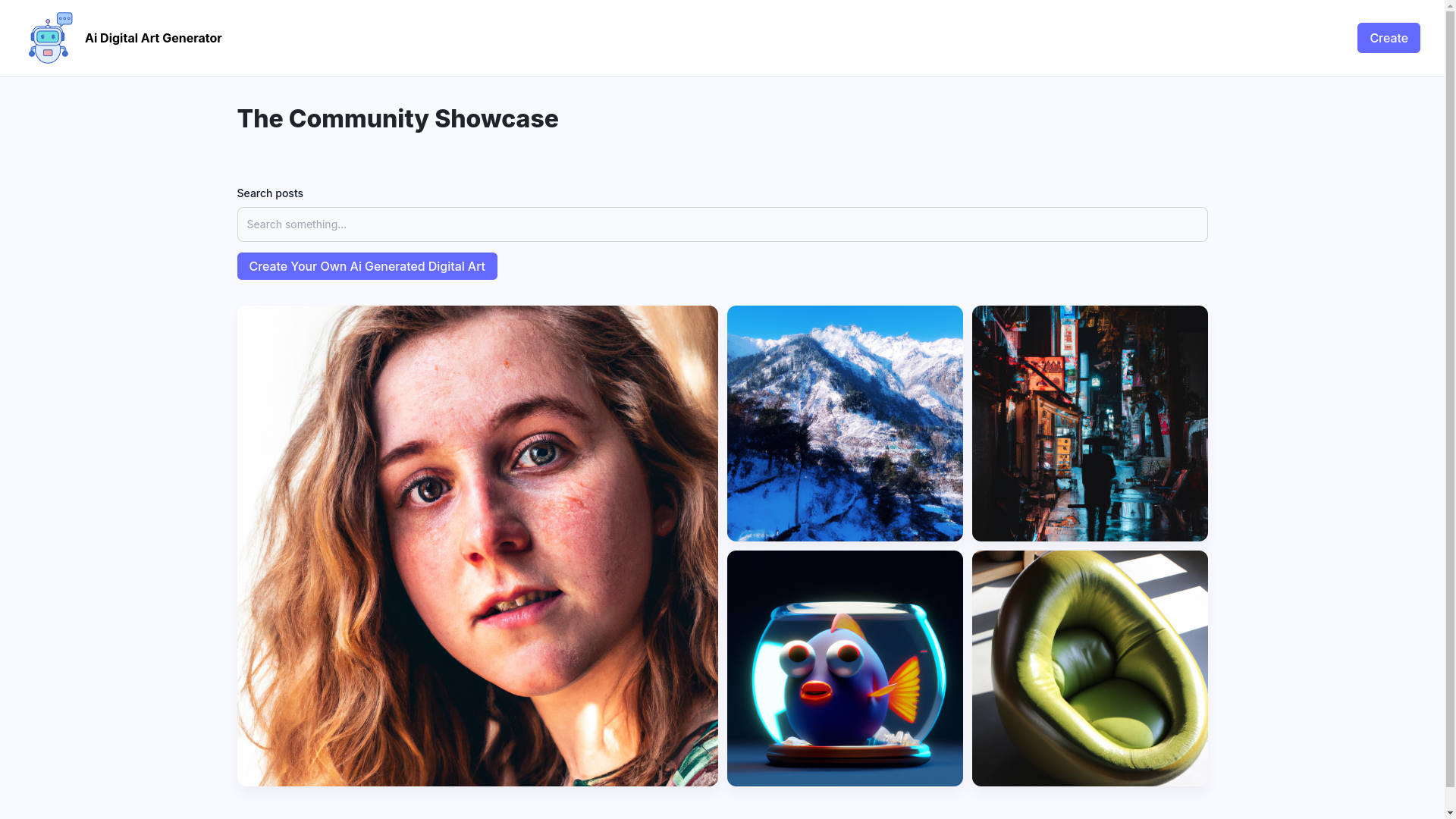
Home Page
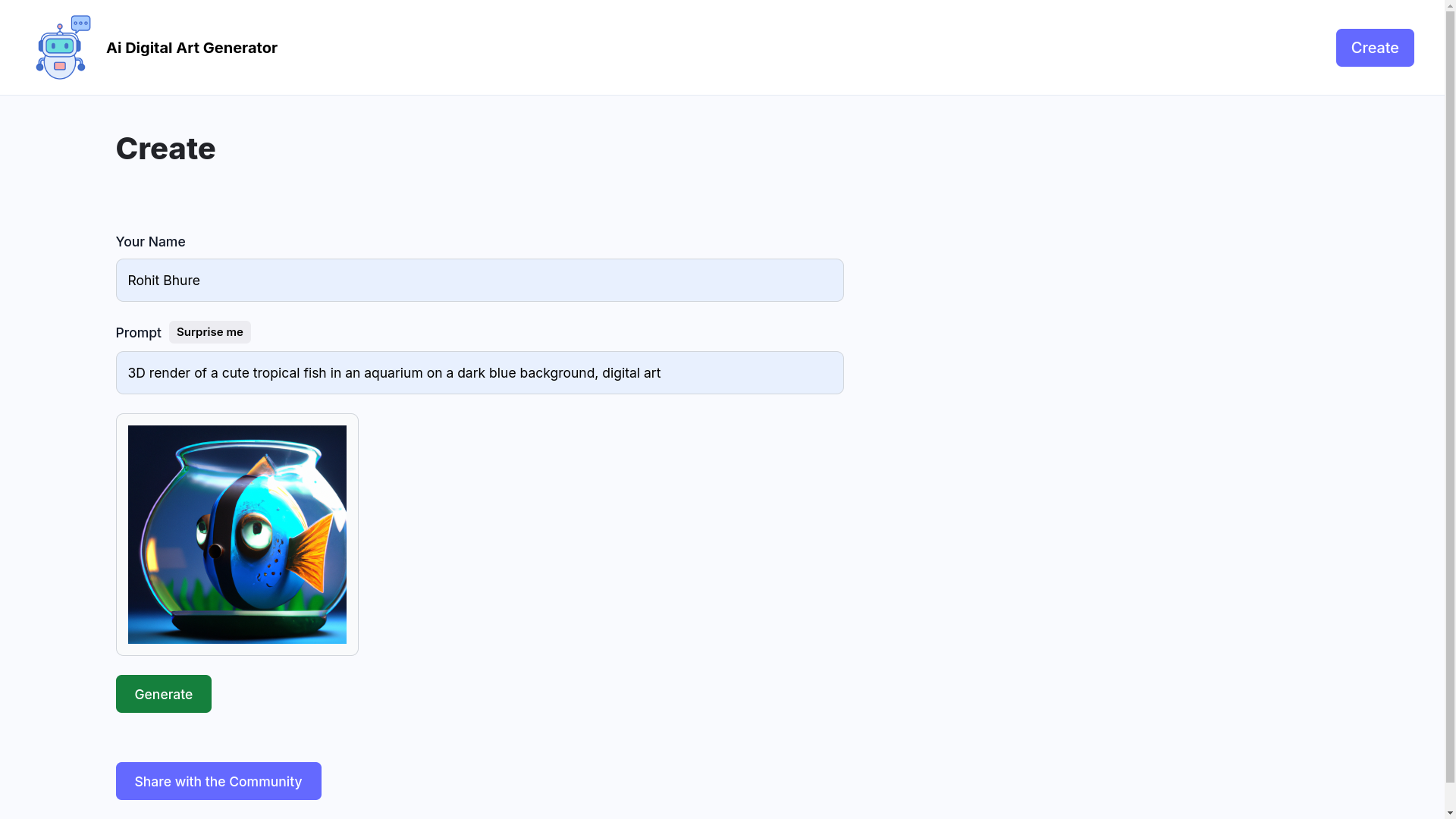
Create Ai Digital Art
Clone the project
git clone https://github.com/rohitbhure65/AI-Digital-Art-GeneratorGo to the project client directory
cd AI-Digital-Art-Generator/clientInstall dependencies
npm installStart the clinet server
npm run devGo to the project server directory
cd AI-Digital-Art-Generator/serverInstall dependencies
npm installStart the server
npm startopen browser
http://localhost:5173/Client: React, TailwindCSS
Server: Node, Express, MongoDB, openai, cloudinary
To run this project, you will need to add the following environment variables to your .env file
make .env file inside AI-Digital-Art-Generator/server
MONGODB_URL="YOUR_MONGODB_URL"
OPENAI_API_KEY="YOUR_OPENAI_API_KEY"
CLOUDINARY_CLOUD_NAME='YOUR_CLOUDINARY_CLOUD_NAME'
CLOUDINARY_API_KEY='YOUR_CLUDNARY_CLOUD_API'
CLOUDINARY_API_SECRET='YOUR_CLOUDINARY_API_SECRET_KEY'- create your own Ai Digital Art
- Post Your Digital Art on Our Community
## Server Dependencies
- [cloudinary](https://www.npmjs.com/package/cloudinary) - version 1.33.0
- [cors](https://www.npmjs.com/package/cors) - version 2.8.5
- [dotenv](https://www.npmjs.com/package/dotenv) - version 16.0.3
- [express](https://www.npmjs.com/package/express) - version 4.18.2
- [mongoose](https://www.npmjs.com/package/mongoose) - version 6.8.2
- [nodemon](https://www.npmjs.com/package/nodemon) - version 3.1.0
- [openai](https://www.npmjs.com/package/openai) - version 4.33.0
## Client Dependencies
- [file-saver](https://www.npmjs.com/package/file-saver) - version 2.0.5
- [file-server](https://www.npmjs.com/package/file-server) - version 2.2.1
- [react](https://www.npmjs.com/package/react) - version 18.2.0
- [react-dom](https://www.npmjs.com/package/react-dom) - version 18.2.0
- [@types/react](https://www.npmjs.com/package/@types/react) - version 18.2.66
- [@types/react-dom](https://www.npmjs.com/package/@types/react-dom) - version 18.2.22
- [@vitejs/plugin-react](https://www.npmjs.com/package/@vitejs/plugin-react) - version 4.2.1
- [autoprefixer](https://www.npmjs.com/package/autoprefixer) - version 10.4.19
- [eslint](https://www.npmjs.com/package/eslint) - version 8.57.0
- [eslint-plugin-react](https://www.npmjs.com/package/eslint-plugin-react) - version 7.34.1
- [eslint-plugin-react-hooks](https://www.npmjs.com/package/eslint-plugin-react-hooks) - version 4.6.0
- [eslint-plugin-react-refresh](https://www.npmjs.com/package/eslint-plugin-react-refresh) - version 0.4.6
- [postcss](https://www.npmjs.com/package/postcss) - version 8.4.38
- [react-router-dom](https://www.npmjs.com/package/react-router-dom) - version 6.22.3
- [tailwindcss](https://www.npmjs.com/package/tailwindcss) - version 3.4.3
- [vite](https://www.npmjs.com/package/vite) - version 5.2.0