Transform your JSON files into interactive node-based graphs directly in Visual Studio Code. JSON Flow makes working with structured data effortless and visually intuitive, turning raw data into dynamic, interactive visualizations. Perfect for developers, analysts, and data enthusiasts who want to understand and navigate complex JSON structures with ease.
- JSON Flow
- VSCode 1.88.0 or later
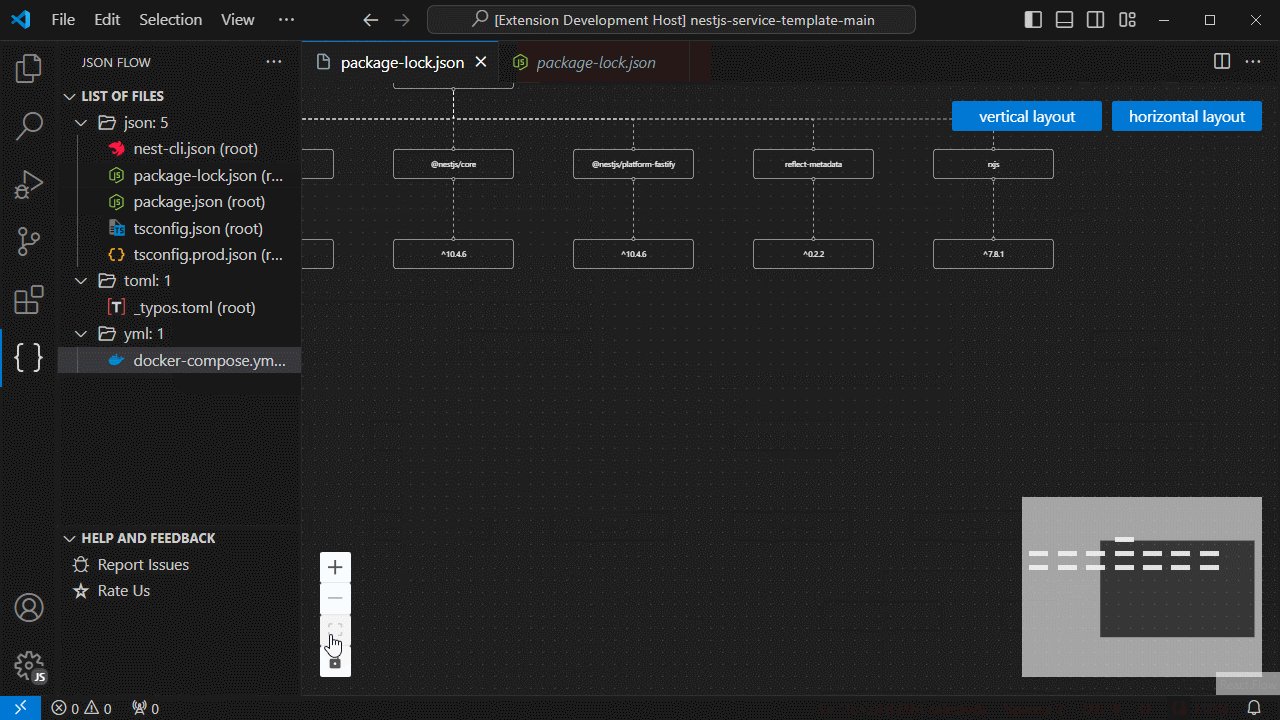
- Node-Based Graphs: Instantly visualize your JSON data as interactive node-based graphs, making complex structures easy to interpret and navigate.
- Dynamic Data Exploration: Use zoom and navigation controls to explore your data in real-time, providing a seamless, intuitive way to dive into JSON structures.
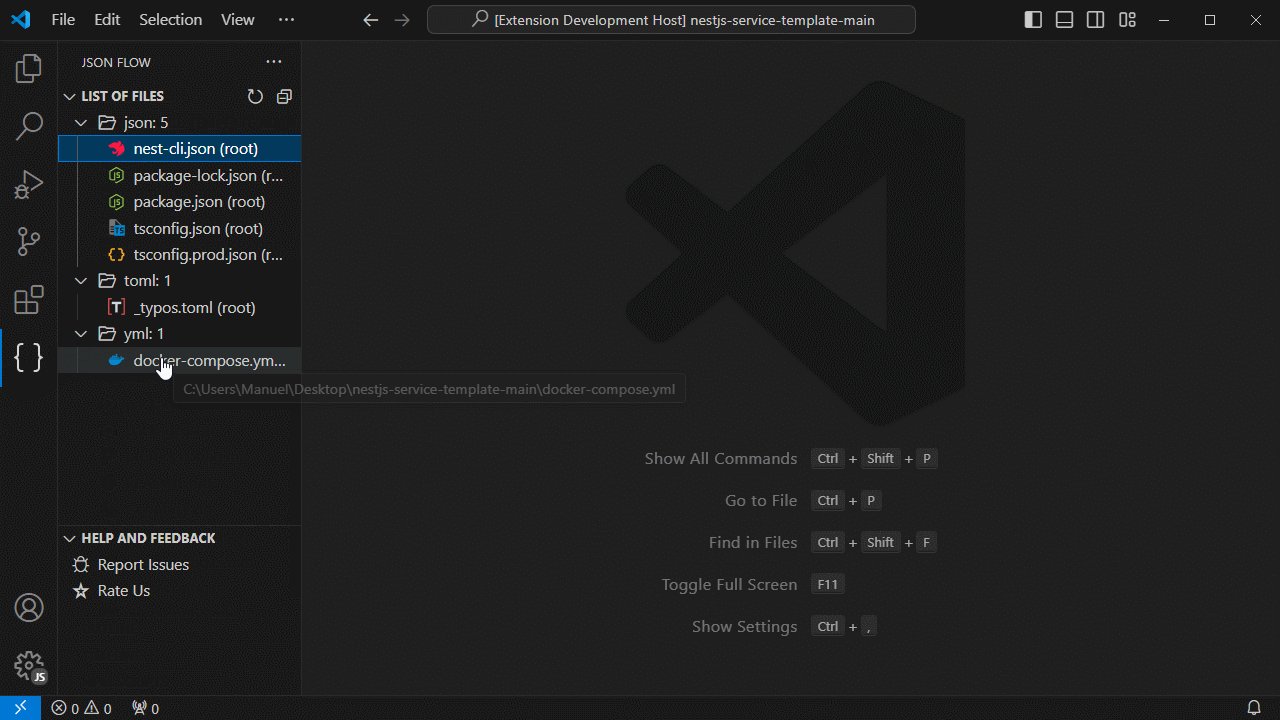
- File Explorer: Access and manage JSON files efficiently with the built-in file explorer, offering a range of organizational and file management tools.
- File Conversion: Easily convert formats like YAML, TOML, INI, and others to JSON with a single click, streamlining your workflow and expanding compatibility.
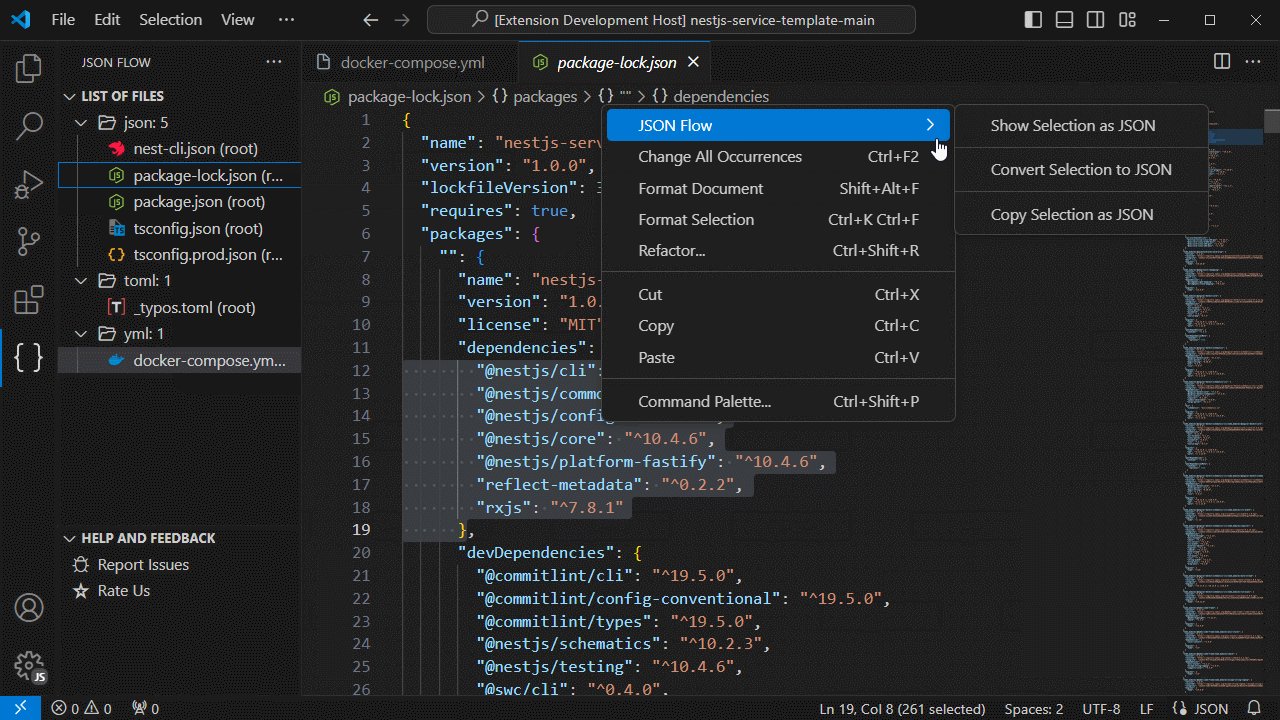
- Show Selection as JSON: Preview selected content in the JSON Flow view, simplifying data exploration and helping you make sense of your data at a glance.
- Copy Content to Clipboard: Copy the content of the selected file to the clipboard, simplifying data sharing and integration with other tools.
- Copy Content as JSON: Copy the content of the selected file as JSON, enabling seamless data transfer and integration with other applications.
- Get File Properties: Quickly access the basic properties of the selected file, including path, language, and line count, streamlining file management and organization.
json: Standard JSON files for all your data needs.jsonc: JSON with comments — great for configuration files that need explanations.json5: A more relaxed JSON format, offering improved readability and flexibility.
yaml&yml: Widely used for configuration files, CI/CD pipelines, cloud deployment settings, and more.
toml: A user-friendly config file format, especially popular in Rust and other applications needing readability.
ini&cfg: Classic key-value format for app and system settings, widely used in software configurations.
properties: Java-style configuration files, perfect for managing app settings.env: Environment variable files commonly used for application configurations and secrets.
xml: A versatile, structured data format used in a variety of applications and document storage.
csv: Comma-separated values, ideal for tabular data storage and exchange.
tsv: Tab-separated values, another popular format for storing and sharing tabular data.
hcl: HashiCorp Configuration Language, often used in DevOps tools like Terraform.
| Title | Purpose |
|---|---|
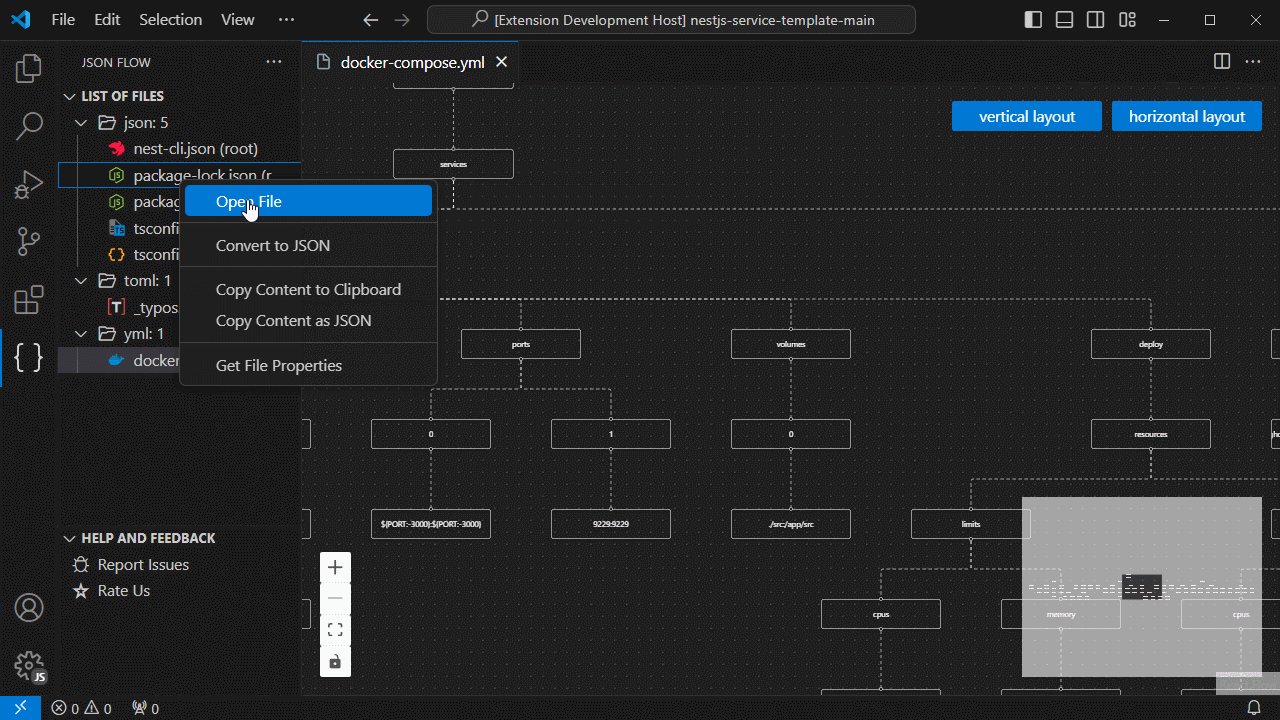
| Open File | Open the selected file |
| Convert to JSON | Convert the selected file to JSON |
| Convert to Type or Structure | Convert the selected file to a specific type or structure. See Code Generation from JSON for more details |
| Copy Content to Clipboard | Copy the content of the selected file to the clipboard |
| Copy Content as JSON | Copy the content of the selected file as JSON |
| Get File Properties | Get the properties of the selected file |
| Show Selection as JSON | Show the Selection in the JSON Flow view |
-
Open a JSON file in Visual Studio Code.
-
Click on the JSON Flow icon in the top right corner of the editor.
-
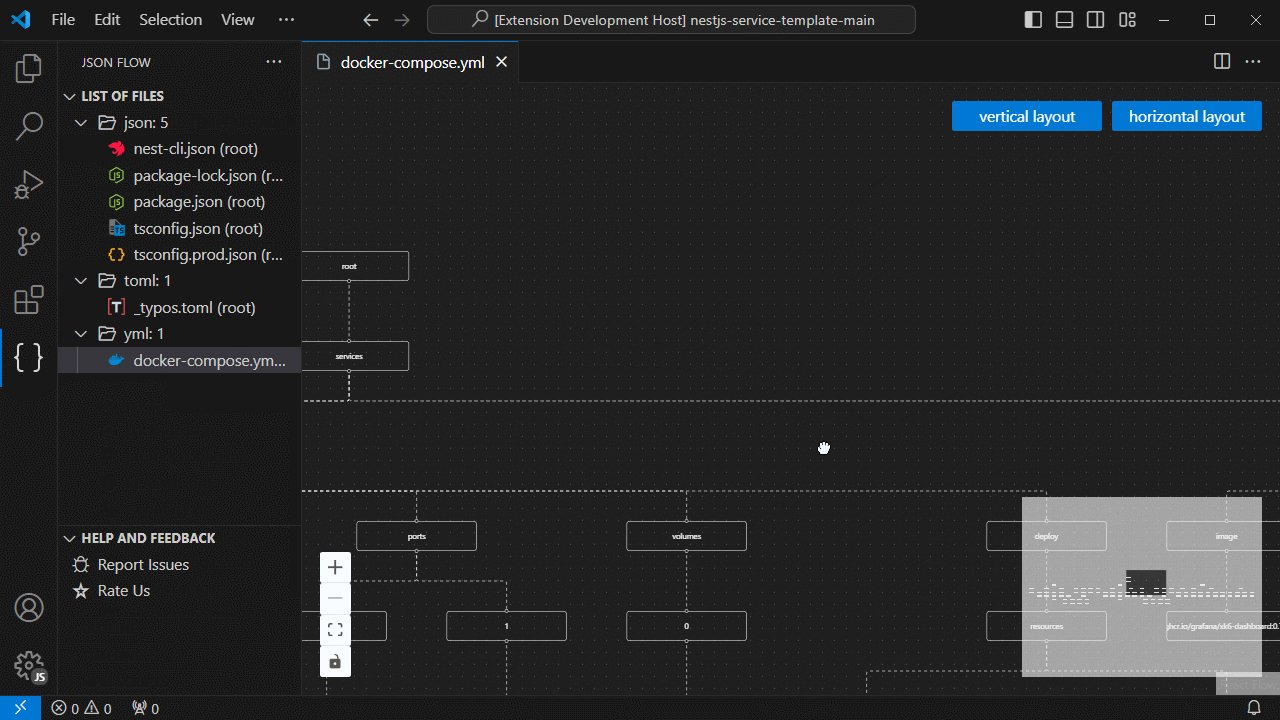
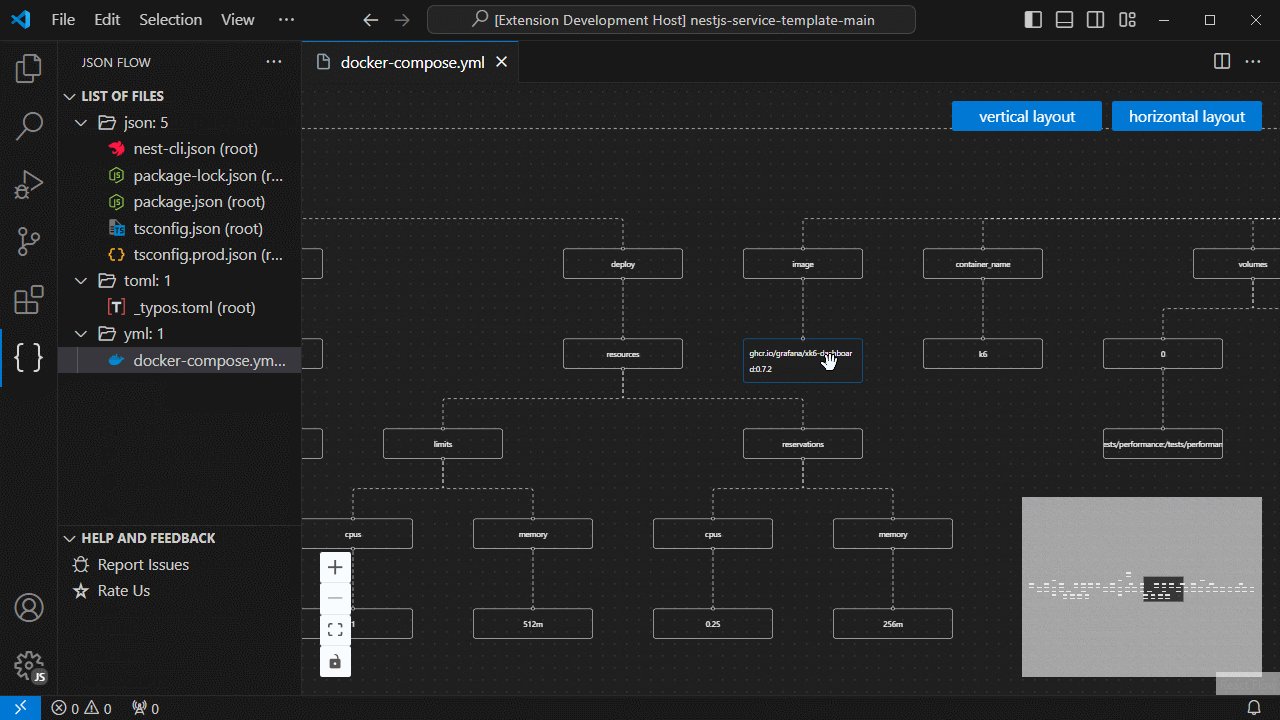
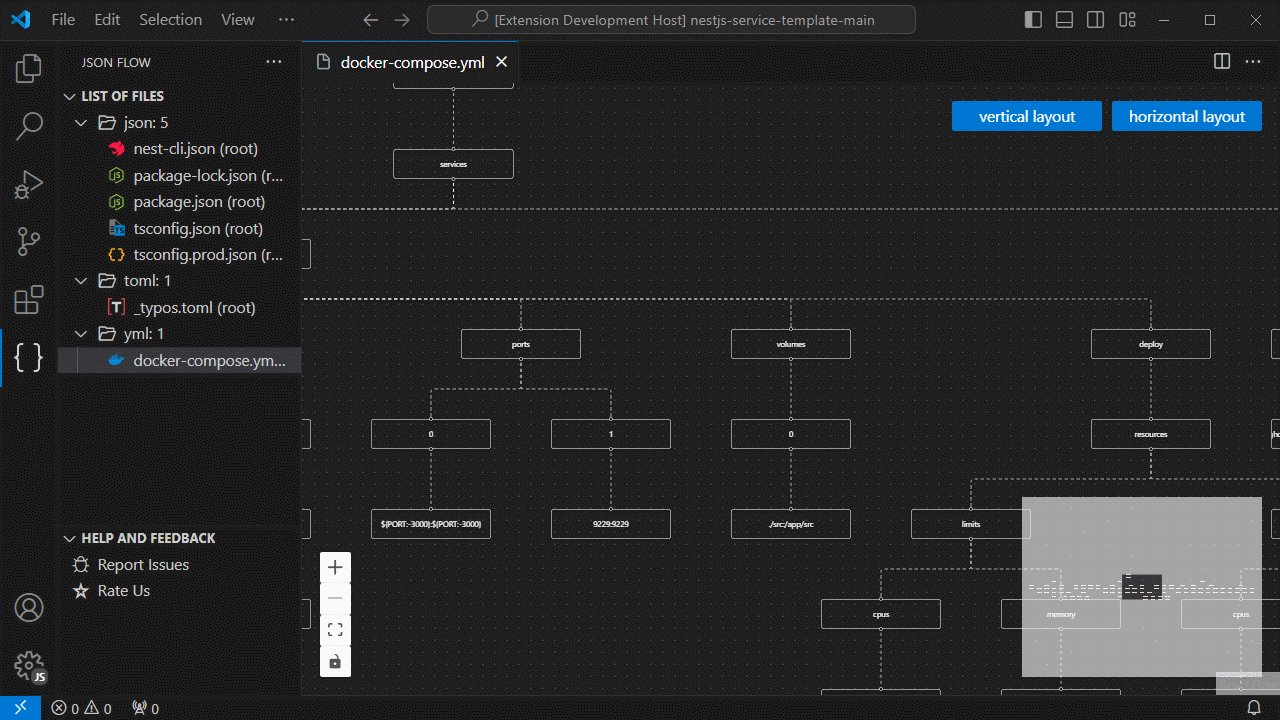
The JSON Flow view will open, displaying your JSON data as an interactive node-based graph.
-
Click on the navigation buttons to zoom in and out, and explore your data in real-time.
- Zoom In: Click on the
+button to zoom in on the graph. - Zoom Out: Click on the
-button to zoom out on the graph.
- Zoom In: Click on the
Configure your project by creating or updating a settings.json file at the project's root. If you already have a .vscode/settings.json file, skip the first two steps.
-
Open the command palette in VSCode:
CTRL + SHIFT + P(Windows)CMD + SHIFT + P(Mac OS)
-
Type
Preferences: Open Workspace Settings (JSON). -
In the
.vscode/settings.jsonfile, copy and paste the following settings: -
Restart VS Code
Your project is now set up to automatically format code upon saving.
Enhance your development workflow by generating code from JSON structures in various programming languages using the quicktype library.
- TypeScript
- Go
- Rust
- Python
- Java
- C#
- Swift
- Kotlin
- Dart
- C++
- Objective-C
- PHP
- Ruby
- Scala
- Elm
- JSON Schema
- Haskell
- JavaScript
- Flow
- Prop-Types
- Pike
-
Open a JSON File: Open the JSON file you wish to convert in Visual Studio Code.
-
Right-Click on the Editor:
- Right-click on the editor to open the context menu.
- Select the
Convert to Type or Structureoption.
-
Select the Target Language: Choose your desired programming language from the provided list.
-
Provide a Type or Structure Name: Enter a name for the class, structure, or interface that will represent the JSON data in the selected language.
-
Review the Generated Code: The extension will generate the corresponding code and display it in a new editor tab. You can review, copy, or save the code as needed.
Given the following JSON:
{
"name": "John Doe",
"age": 30,
"email": "[email protected]"
}If you select TypeScript as the target language and name the type Person, the generated code will be:
export interface Person {
name: string;
age: number;
email: string;
}This interface can be directly utilized in your TypeScript project to ensure proper type checking and IntelliSense support.
For the development of this extension, you need to have Node.js installed on your machine. You can download it from the official website.
-
Clone the repository:
git clone
-
Install the dependencies:
npm install
-
Open the project in VSCode:
code . -
Press
F5to open a new window with the extension loaded. -
Make your changes in the
srcdirectory.
To test the extension in a webview, run the following command:
npm run devThis command will open a new window with the extension loaded.
Make your changes in the webview directory.
-
Run the build command:
npm run build
-
Run the compile command:
npm run compile
-
The compiled files will be in the
outdirectory. -
Press
F5to open a new window with the extension loaded.
This extension was created using VSXpert, a template that helps you create Visual Studio Code extensions with ease. VSXpert provides a simple and easy-to-use structure to get you started quickly.
- Angular File Generator
- NestJS File Generator
- T3 Stack / NextJS / ReactJS File Generator
- Auto Barrel
- CodeIgniter 4 Spark
Please read CONTRIBUTING.md for details on our code of conduct, and the process for submitting pull requests to us.
Please read CODE_OF_CONDUCT.md for details on our code of conduct.
See CHANGELOG.md
- Manuel Gil - Owner - ManuelGil
- Santiago Rey - Collaborator - ksreyr
- Andry Orellana - Collaborator - AndryOre
See also the list of contributors who participated in this project.
JSON Flow is licensed under the MIT License - see the MIT License for details.









{ "jsonFlow.enable": true, // Enable or disable the extension. Example: true, false "jsonFlow.files.include": [ "json", "jsonc" ], // The file extensions to watch for changes. Example: "json", "jsonc" "jsonFlow.files.exclude": [ "**/node_modules/**", "**/dist/**", "**/out/**", "**/build/**", "**/vendor/**" ], // The files to exclude from watching. Example: "**/node_modules/**", "**/dist/**", "**/out/**", "**/build/**", "**/vendor/**" "jsonFlow.files.showPath": true, // Show the path of the file in the file name. Example: "home.component.tsx (pages/home)" "jsonFlow.graph.showValues": true, // Show the values of the nodes in the graph. Example: "name: 'John Doe'" "jsonFlow.graph.nodeWidth": 200, // The width of the nodes in the graph. Example: 200 "jsonFlow.graph.nodeHeight": 50, // The height of the nodes in the graph. Example: 50 "jsonFlow.graph.nodeBorderColor": "white", // The border color of the nodes in the graph. Example: "white" "jsonFlow.graph.nodeColor": "white", // The color of the nodes in the graph. Example: "white" "jsonFlow.graph.edgeColor": "white", // The color of the edges in the graph. Example: "white" "jsonFlow.graph.layoutDirection": "TB", // The layout direction of the graph. Example: "TB", "LR" "jsonFlow.image.folder": "images", // The folder where the images will be saved. Example: "images" }