-
Notifications
You must be signed in to change notification settings - Fork 11
Tabs
FreyaXH edited this page Aug 3, 2020
·
1 revision
The iv-tabs component is the wrapper component of the iv-tab component. It takes in multiple tabs and wraps them into a list. The transition effect when switching between tabs wrapped by this component was imported from iv-toggle-advanced.
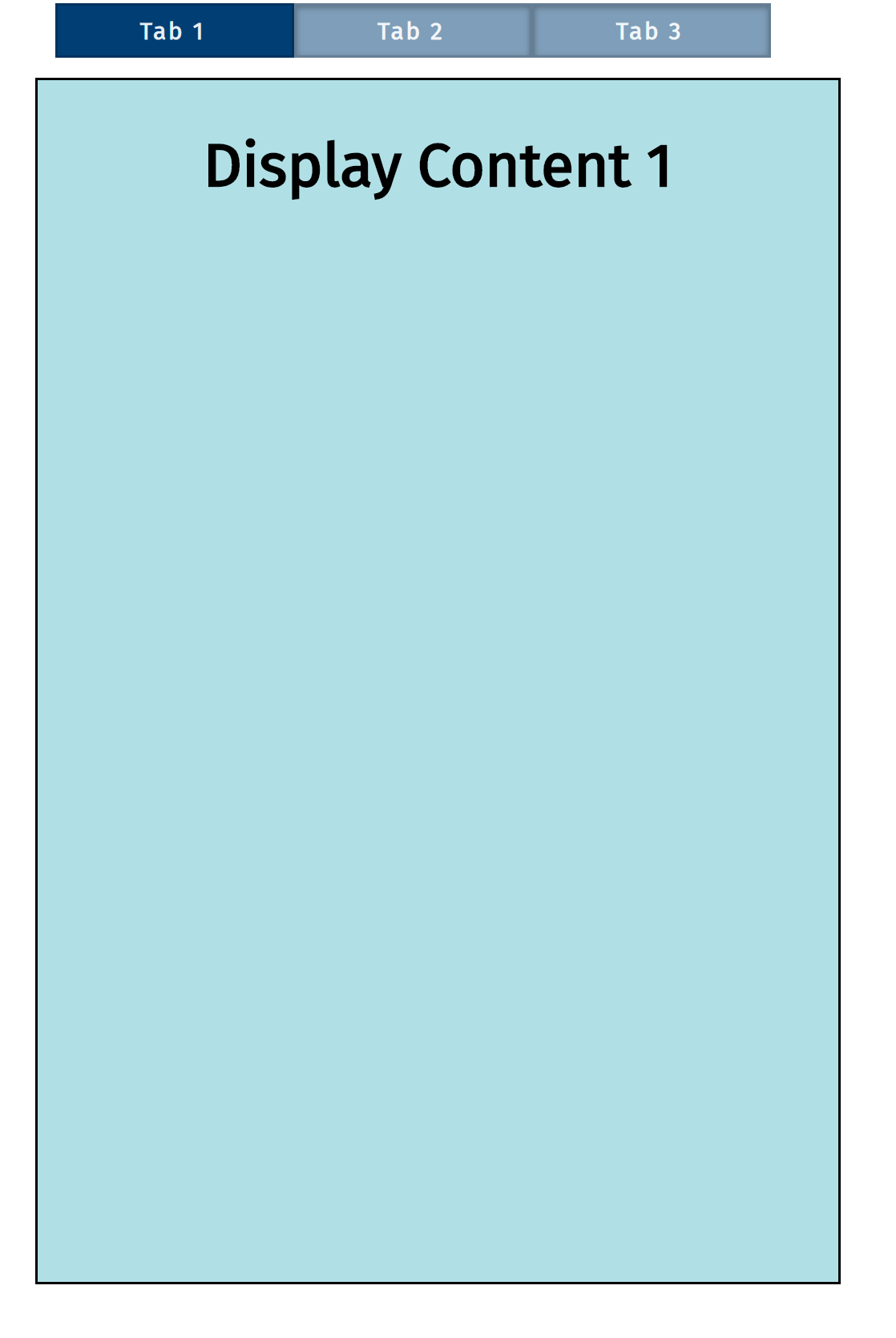
An example of using the tabs is shown below:
<template>
<div>
<iv-tabs>
<iv-tab tabName="Tab 1" tabIndex="1" :selected="true">
<h2>Display Content 1</h2>
</iv-tab>
<iv-tab tabName="Tab 2" tabIndex="2">
<h2>Display Content 2</h2>
</iv-tab>
<iv-tab tabName="Tab 3" tabIndex="3">
<h2>Display Content 3</h2>
</iv-tab>
</iv-tabs>
</div>
</template>
Make sure that the iv-tab component is wrapped by the iv-tabs component.