NexoPOS 4 is a free point-of-sale system built using Laravel, TailwindCSS, Vue, and other open-source resources. This POS System focuses on utilities and functionalities to offer for most businesses all the tools they need to manage better their store. NexoPOS includes a responsive and beautiful dashboard that ease the interaction either on a smartphone, tablet, or desktops.
- Regular : https://v4.nexopos.com
- MultiStore : https://v4-multi.nexopos.com
- Gastro : https://v4-gastro.nexopos.com
- Username : demouser
- Password : 123456
All the documentation for NexoPOS can be found on My NexoPOS. That includes :
And for developers, there are more technical tutorials that cover:
We've also created a video tutorial that will help you perform those easily.
NexoPOS available on CodeCanyon gives access to the premium modules marketplace. While purchasing on CodeCanyon, you get :
- $40 In credit to My NexoPOS balance.
- Access to NexoPOS marketplace
- Premium Support & Installation Service
- You're eligible for customization
We frequently discuss the future of the app (while waiting discussions are allowed). You can join the WhatsApp group where tips are shared on NexoPOS.
1 - The support on NexoPOS only applies to the information provided by the users while creating an issue. This means we won't either do the installation on your server or check an issue on your server. You're therefore invited not to post your server information while creating an issue. We'll use your explanations to reproduce your issue and therefore to solve it.
2 - If you would like to have a dedicated support. Consider registering as a member to My NexoPOS platform.
Here we list the known issues and the way around them. Not everyone is likely to face these issues as it depends on the used environment.
-
CSRF error After Installation Chances are when you make your installation, you'll have your website URL changed. Unfortunately, if the domain has to change, it must be clearly described on the .env file. We've written a guide that explains how to solve the CSRF issue on NexoPOS.
-
Error After Database Details (using
php artisan serve) If you're serving the project usingphp artisan serve, after setting up the database credentials and having them validated, you might stop on an infinite loading page.
This is caused because during the database setup, the ".env" is updated which causes Laravel to restart the development server and therefore invalidate your session. The way around this is to refresh the page and you'll end up in the application details section.
Do you plan to contribute? That's awesome. We don't have that many developers on it, so we're open to any type of contributions. If you're a developer, you'll start by forking the project and deploying that locally for further tests. Typically, you'll need to build the project (Vue.js) in watch mode. You'll then start by ensuring the .env value "NS_ENV" is set to "dev". From there, you can run the following command :
To install Node.js dependencies
npm install
To watch the Vue component changes (Vue.js)
npm run dev
To watch the project changes (TailwindCSS)
npm run css-watch
To build the project for production, you'll need to only run that command: This will build the JavaScript file and CSS files.
npm run prod
Thank you for all your support over the years :).
The branch 4.7.x introduces the "Dark Mode" which will make working continuously with NexoPOS easier without hurting sight.
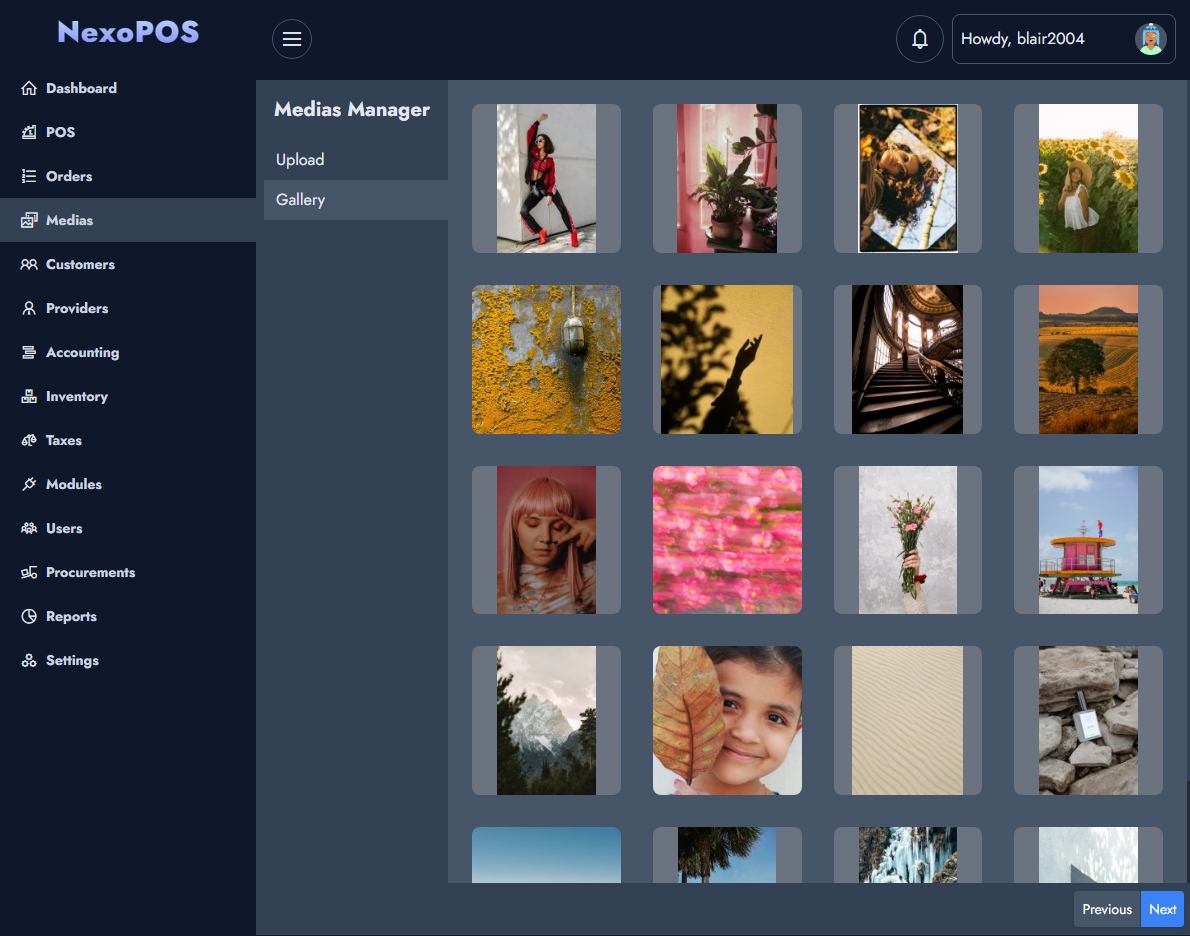
The media components help upload images and manage them. This comes with a field that will ease assigning images to products.

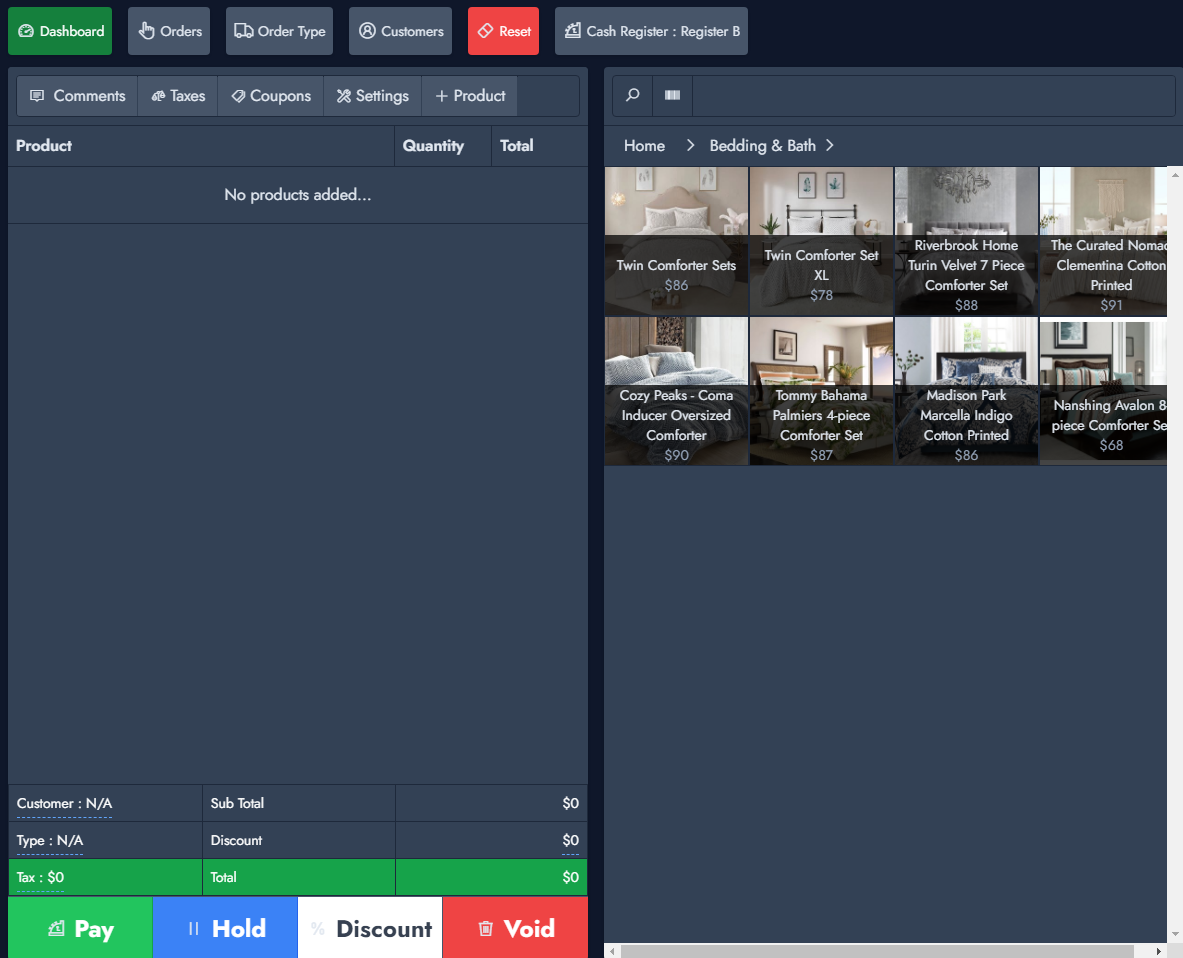
The POS is the place where sales are made and handled. The POS is made to provide everything the cashier needs to process orders quickly and easily.

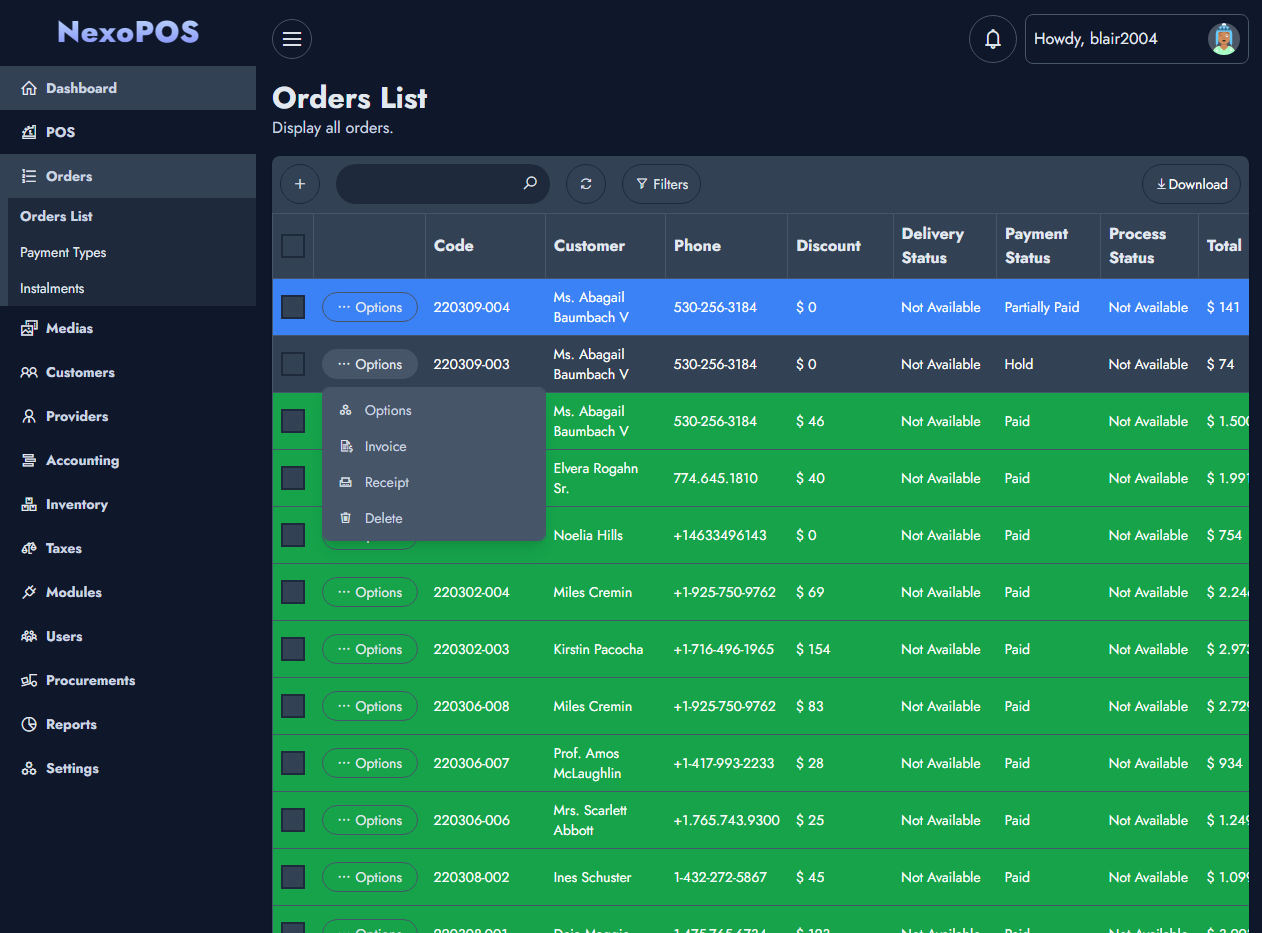
Every saved sale is listed on the orders list. From there various operations such as opening the receipt, proceeding with a refund, and making payment can be performed.

The resources that are sold are the products. The product UI has been simplified to ensure all necessary details can be added.

Configure how NexoPOS works. From the settings, you can configure various sections of your application including the currency, the POS features, the orders, and much more.




