|
| 1 | +--- |
| 2 | +title: 图片上传 |
| 3 | +icon: list |
| 4 | +order: 2 |
| 5 | +category: |
| 6 | + - 组件 |
| 7 | +tag: |
| 8 | + - 图片 |
| 9 | +--- |
| 10 | + |
| 11 | +::: info 介绍 |
| 12 | +本文介绍如何在 `vue3-element-admin` 项目中使用图片上传组件。 |
| 13 | +::: |
| 14 | + |
| 15 | + |
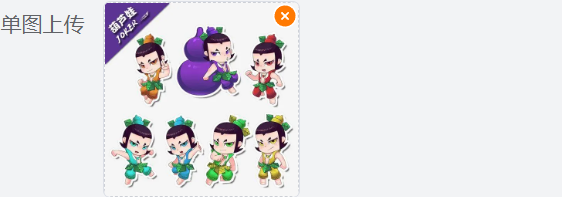
| 16 | +## 单图上传 |
| 17 | + |
| 18 | + |
| 19 | +### 使用示例 |
| 20 | + |
| 21 | +```vue |
| 22 | +<template> |
| 23 | + <SingleImageUpload v-model="picUrl" /> |
| 24 | +</template> |
| 25 | +
|
| 26 | +<script setup lang="ts"> |
| 27 | + // 导入组件, 默认无需导入,已全局注册 |
| 28 | + import SingleImageUpload from "@/components/Upload/SingleImageUpload.vue"; |
| 29 | + // 图片路径 |
| 30 | + const imageUrl = ref("https://s2.loli.net/2023/05/24/yNsxFC8rLHMZQcK.jpg"); |
| 31 | +</script> |
| 32 | +``` |
| 33 | + |
| 34 | + |
| 35 | + |
| 36 | + |
| 37 | + |
| 38 | + |
| 39 | + |
| 40 | +### 参数说明 |
| 41 | + |
| 42 | +以下是调整后的表格: |
| 43 | + |
| 44 | +| 名称 | 详情 | 类型 | 默认值 | |
| 45 | +| --------------- | ------------------------------------------------------- | ------- | ------------------------------------------------- | |
| 46 | +| v-model | 图片路径 | String | "" | |
| 47 | +| maxFileSize | 最大文件大小(单位:M) | Number | 10 | |
| 48 | +| accept | 接收的文件格式,用于限制上传文件的类型。默认(image/*)支持所有,可自定义,如:'.png,.jpg,.gif' | String | image/* | |
| 49 | +| style | 自定义样式,用于设置组件的宽度和高度等其他样式 | Object | {} | |
| 50 | +| data | 请求携带的额外参数 | Object | {} | |
| 51 | +| name | 上传文件的参数名 | String | file | |
| 52 | + |
| 53 | + | |
| 54 | + |
| 55 | + |
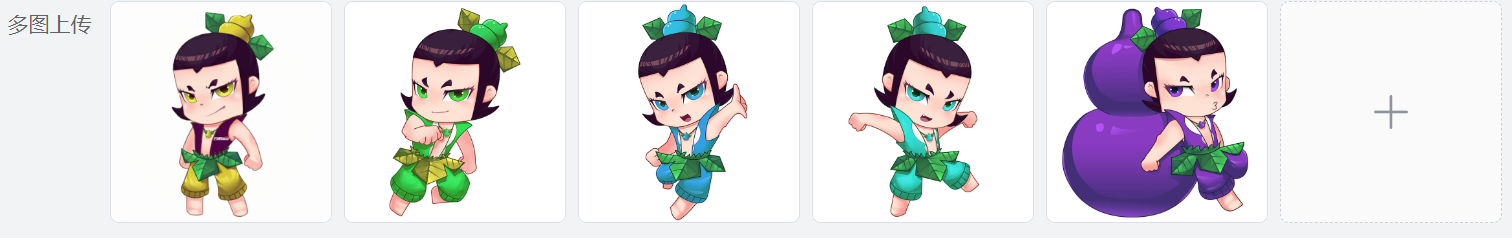
| 56 | + |
| 57 | +## 多图上传 |
| 58 | + |
| 59 | +### 使用示例 |
| 60 | + |
| 61 | +```vue |
| 62 | +<template> |
| 63 | + <MultiImageUpload v-model="picUrls" /> |
| 64 | +</template> |
| 65 | +
|
| 66 | +<script setup lang="ts"> |
| 67 | +// 导入组件, 默认无需导入,已全局注册 |
| 68 | +import MultiImageUpload from "@/components/Upload/MultiImageUpload.vue"; |
| 69 | +// 图片路径集合 |
| 70 | +const imageUrls = ref([ |
| 71 | + "https://s2.loli.net/2023/05/24/yNsxFC8rLHMZQcK.jpg", |
| 72 | + "https://s2.loli.net/2023/05/24/RuHFMwW4rG5lIqs.jpg", |
| 73 | +]); |
| 74 | +</script> |
| 75 | +``` |
| 76 | + |
| 77 | + |
| 78 | + |
| 79 | +### 参数说明 |
| 80 | + |
| 81 | +| 名称 | 详情 | 类型 | 默认值 | |
| 82 | +| ----------- | ------------------------------------------------------- | ------ | ------- | |
| 83 | +| v-model | 图片路径集合 | Array | [] | |
| 84 | +| maxFileSize | 最大文件大小(单位:M) | Number | 10 | |
| 85 | +| accept | 接收的文件格式,用于限制上传文件的类型。默认(image/*)支持所有,可自定义,如:'.png,.jpg,.gif' | String | image/* | |
| 86 | +| limit | 文件上传数量限制 | Number | 10 | |
| 87 | +| style | 自定义样式,用于设置组件的宽度和高度等其他样式 | Object | {} | |
| 88 | +| data | 请求携带的额外参数 | Object | {} | |
| 89 | +| name | 上传文件的参数名 | String | file | |
| 90 | + |
| 91 | + |
0 commit comments