-
Notifications
You must be signed in to change notification settings - Fork 3.9k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Data remained in firebase. #19
Comments
|
We are already discussing this issue since last week. Many workarounds has been tested. Next version of RTCMultiConnection-v1.3.js will auto recover firebase server stuff for each user. |
|
OK, waiting for your exciting work! And for the code below: var connection = new RTCMultiConnection('users-ejection-and-presence-detection');
var sessionsList = document.getElementById('sessions-list');
connection.onNewSession = function (session) {
......
}I think it's possible that the function "onNewSession()" be called before it had been overwriten. That makes the existing session invisible for the new user. It happened in my own site when I write like that(I opened the firebase socket and read data from it before the line "var connection = new RTCMultiConnection('user-ejection-and-presence-detection');". |
|
I'm doing major updates in both var defaults = RTCMultiConnection.Defaults;
defaults.session = 'one-to-many';
defaults.onNewSession = function(session) {}
RTCMultiConnection.Signaler.openSignalingChannel = function(config) { };
var connection = new RTCMultiConnection('session-id');
connection.reconnect(); // re-initialize the entire session |
Thank you a lot for your help!
I tried the latest version "RTCMultiConnection_1.2" yesterday with the given demo "user-ejection" using my own firebase site.
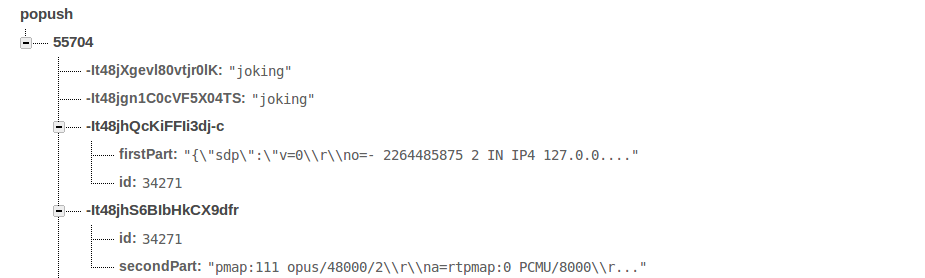
I found that there is data remained in my firebase after connection even though the web pages are closed (The remained data is user id varying from 0~9999 giving below).

And the "audio-conference" mode in the earlier version "RTCMultiConnection_1.1" doesn't have this problem.
I read the code of "RTCMultiConnection_1.2" and find that the method "socket.onDisconnect().remove()" isn't attached to every firebase socket but only the initiator's socket.
I think that the above function means that only the initiator's quit will delete it's data in firebase. It causes the data remaining problem. But if I attach "onDisconnect().remove()" method to every firebase connection in the function "openSignalingChannel", just as what the version 1.1 did, then any member's quit will remove the whole room data in firebase.
Would you please tell me whether I can fix this problem?
Sorry for my poor English.
The text was updated successfully, but these errors were encountered: