-
Notifications
You must be signed in to change notification settings - Fork 0
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Storing files and things with DB #30
Comments
|
Week 3 Step 2 ⬤⬤◯◯◯◯◯◯◯ | 🕐 Estimated completion: 10-20 minutes Upload it!This week, you will be going through steps to upload images to blob storage using Azure's SDK. ✅ Task:
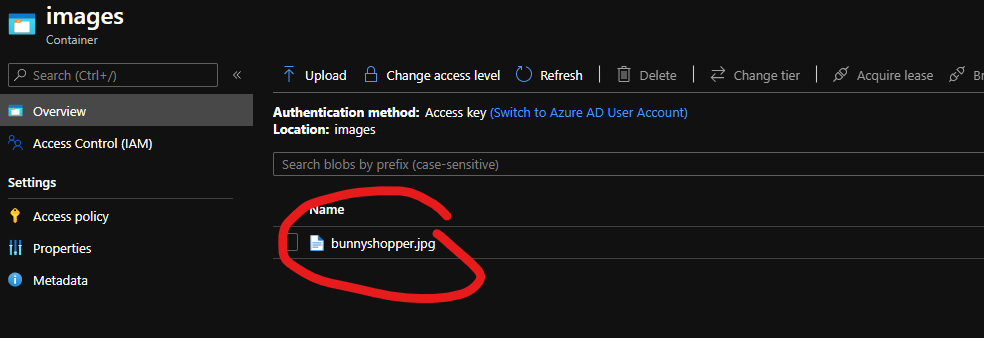
🚧 Test Your WorkTo test your work, you'll be using Postman to send a POST request in Postman with an image in the body to your function url. You should see a response similar to the below: {
"body" : "File Saved"
}
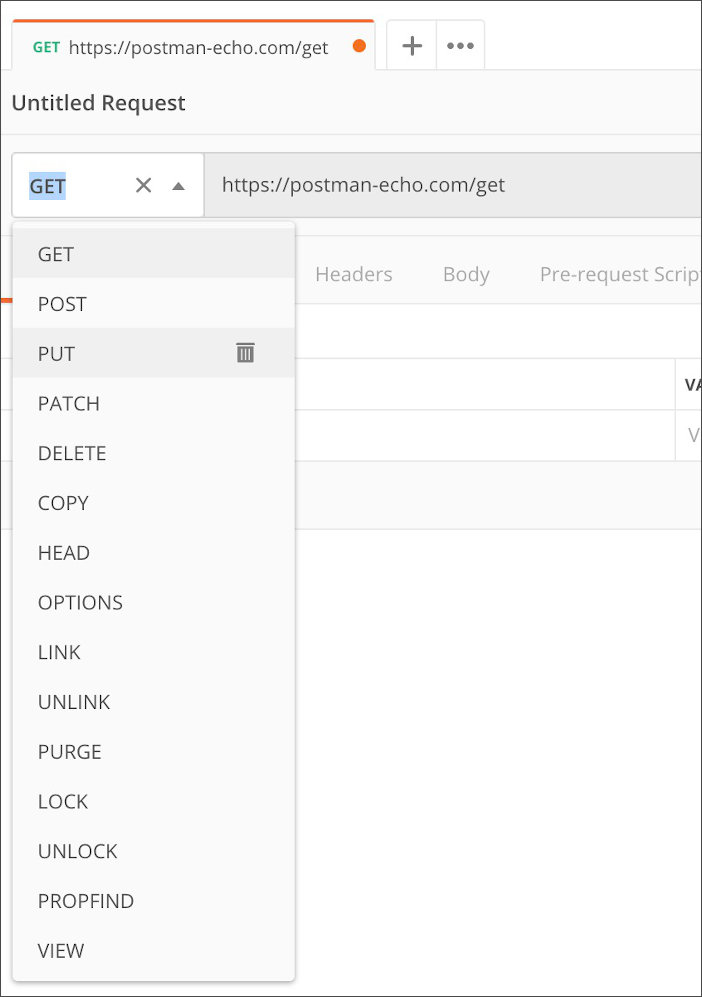
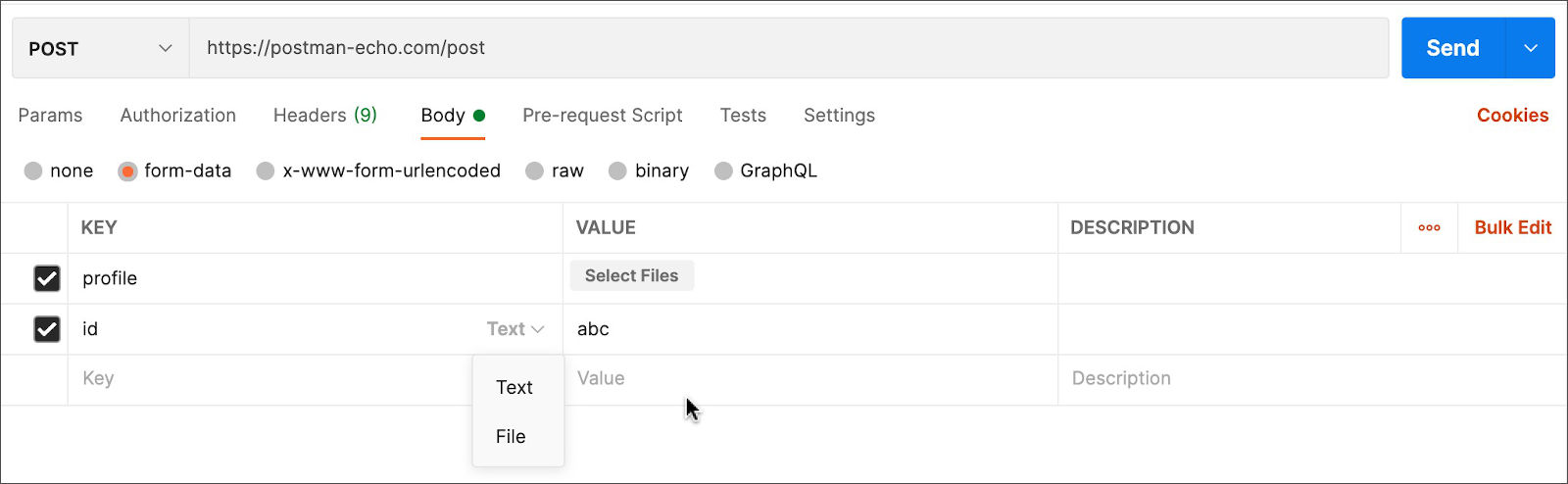
❓ How do I attach an image to my POST request?
Writing our First Azure Function to Upload an Image❗ How do I initialize packages in code?
❓ How do I find my secret strings?These are the same ones you added in your repository secrets in step 1. Here is a review: 
1. Reviewing
|




Week 3 Step 1 ⬤◯◯◯◯◯◯◯◯ | 🕐 Estimated completion: 5-20 minutes
Blob Storage & Me
✅ Task:
bunnimageblob access levelbunnimage-uploadwith the HTTP trigger template and install NPM packagesparse-multipartnode-fetch@azure/storage-blob(install version 12.2.1)container_nameandstorage_account_connection_stringand commit your starter (template) function code tobunnimage-upload/index.json thebunnimagebranchbunnimagetomain, but do not merge it1. Creating a Blob Storage Account and its Resources
Azure Blob storage is solution that can store massive amounts of unstructured data, like text, images, or videos. Read more about it here!
A storage account provides a unique namespace in Azure for your data. Every object that you store in Azure Storage has an address that includes your unique account name. The combination of the account name and the Azure Storage blob endpoint forms the base address for the objects in your storage account.
❗ Create a Blob Storage Account
Navigate to your Azure portal.
In the Search Bar, search and click on "Storage accounts".
Click on "Create storage account".
Fill out the storage account details like below, and click "Review + create".
Click "Create".
Wait for the screen to display "Your deployment is complete". Click "Go to resource". You're ready to create your Blob Storage container!
❗ Access your Azure Blob Storage account access key
Navigate to your storage account page.
On the left hand bar, click on Security + networking > Access Keys.
Click "Show keys", and you can copy one of the connection strings' information.
❗ Create a Blob Storage Container!
Make sure you're on your storage account page in the Azure portal.
In the left menu for the storage account, scroll to the Data storage section, then select Containers.
Select the + Container button.
Type a name for your new container. The container name must be lowercase, must start with a letter or number, and can include only letters, numbers, and the dash (-) character.
Set the level of public access to the container to "Blob (anonymous read access for blobs only)".
Select Create to create the container.
2: Creating an HTTP Trigger Function and Installing Required Packages:
Create a new HTTP trigger function named
bunnimage-upload(no need to edit the code yet). Feel free to navigate to the previous issues/steps for guidance if you need extra help.Before we start coding the trigger, we need to install the following
npmpackages/libraries in the Function App we created in the previous step:parse-multipartnode-fetch@azure/storage-blob❓ How do I install `npm` packages?
Click on the "Console" tab in the left panel under "Development Tools".
Inside the console (shown on the right panel), type in the following commands:
npm init -ynpm install parse-multipartnpm install node-fetchnpm install @azure/storage-blobThe text was updated successfully, but these errors were encountered: