|
2 | 2 |
|
3 | 3 | # Raspberry Pi Pico Docker SDK |
4 | 4 |
|
5 | | -Lightweight Raspberry Pi Pico C++ SDK container. |
| 5 | +A lightweight SDK environment for Raspberry Pi Pico in a Docker container. |
6 | 6 |
|
7 | | -## Pull container from Docker Hub and run |
| 7 | +## Pulling the Image from Docker Hub and Running |
| 8 | + |
| 9 | +The latest image is available on [Docker Hub](https://hub.docker.com/repository/docker/lukstep/raspberry-pi-pico-sdk/general) |
| 10 | +and can be used to run a container. |
| 11 | +The following commands show how to run the container using the Docker Hub image: |
8 | 12 |
|
9 | | -The latest version of the image is stored on [Docker Hub](https://hub.docker.com/repository/docker/lukstep/raspberry-pi-pico-sdk/general) |
10 | | -and can be used for container runs. |
11 | | -Commands below show how to run a container, using an image from Docker Hub |
12 | 13 | ``` |
13 | 14 | docker run -d -it --name pico-sdk --mount type=bind,source=${PWD},target=/home/dev lukstep/raspberry-pi-pico-sdk:latest |
14 | | -
|
15 | 15 | docker exec -it pico-sdk /bin/sh |
16 | 16 | ``` |
17 | 17 |
|
18 | | -The directory from which the `docker run` command was called will be mounted to /home/dev in the container. |
19 | | -So after attaching to the SDK container you can build your project following the steps: |
| 18 | +The directory from which the `docker run` command was executed will be mounted in the container at `/home/dev`. |
| 19 | +After attaching to the SDK container, you can build your project by executing the following steps: |
20 | 20 |
|
21 | 21 | ``` |
22 | 22 | cd /home/dev |
23 | | -
|
24 | 23 | mkdir build |
25 | | -
|
26 | 24 | cd build |
27 | | -
|
28 | 25 | cmake .. && make -j4 |
29 | 26 | ``` |
30 | 27 |
|
31 | | -## Build image and run container: |
| 28 | +## Building the Image and Running the Container |
32 | 29 |
|
33 | | -To build your own SDK image, You need to clone this repository and run the following commands: |
| 30 | +To build your own SDK image, clone this repository and run the following commands: |
34 | 31 |
|
35 | 32 | ``` |
36 | 33 | cd raspberry-pi-pico-docker-sdk |
37 | | -
|
38 | 34 | docker build . --tag pico-sdk |
39 | | -
|
40 | 35 | docker run -d -it --name pico-sdk --mount type=bind,source=${PWD},target=/home/dev pico-sdk |
41 | | -
|
42 | 36 | docker exec -it pico-sdk /bin/sh |
43 | 37 | ``` |
44 | 38 |
|
45 | | -## Visual Studio Code as Rassberry Pi PICO projects IDE |
46 | | - |
47 | | -You can use the SDK container with Visual Studio Code as Raspberry Pi Pico projects IDE. |
48 | | - |
49 | | -### Attaching VSCode to SDK Docker container |
50 | | - |
51 | | -Follow the instruction below to set up VSCode: |
52 | | - |
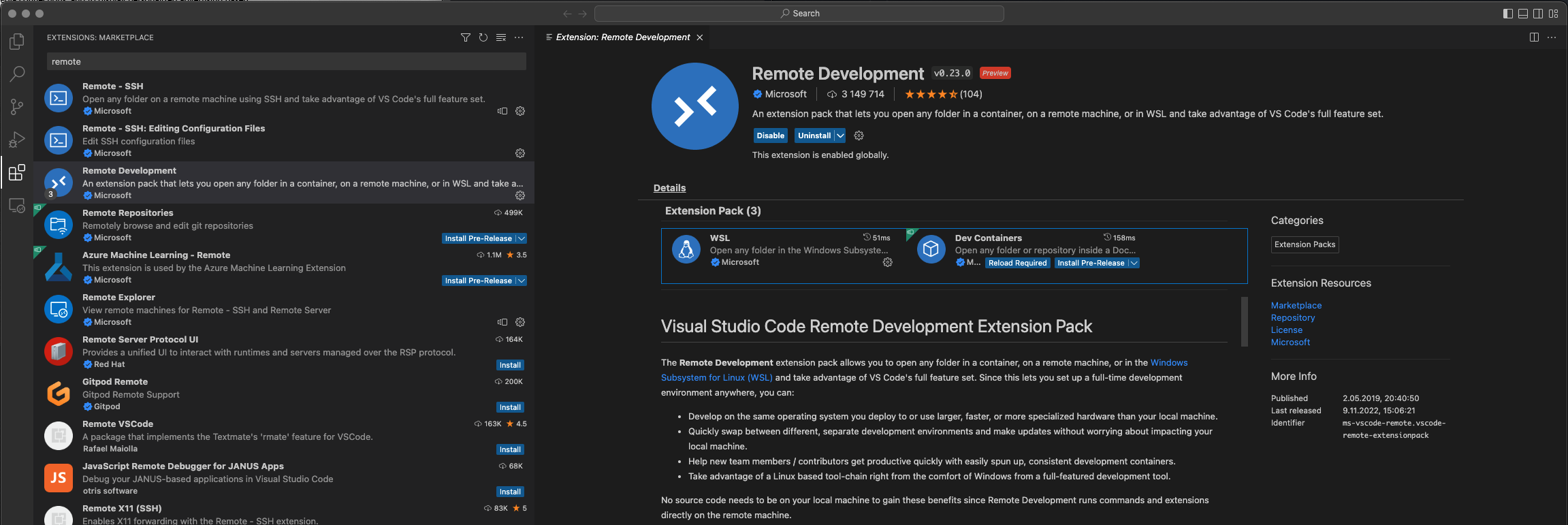
53 | | -1. Install [Visual Studio Code](https://code.visualstudio.com) and next [Remote Development](https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.vscode-remote-extensionpack) extensions. |
54 | | - |
55 | | - |
56 | | - |
57 | | -2. Open the terminal and go to the projects you want to open in VSCode. |
58 | | - |
59 | | -3. Pull SDK image from Docker HUB and run SDK container via the following command. The container must be running while you attach to it via VSCode. |
60 | | - |
61 | | -``` |
62 | | -docker run -d -it --name pico-sdk --mount type=bind,source=${PWD},target=/home/dev lukstep/raspberry-pi-pico-sdk:latest |
63 | | -
|
64 | | -docker exec -it pico-sdk /bin/sh |
65 | | -``` |
66 | | - |
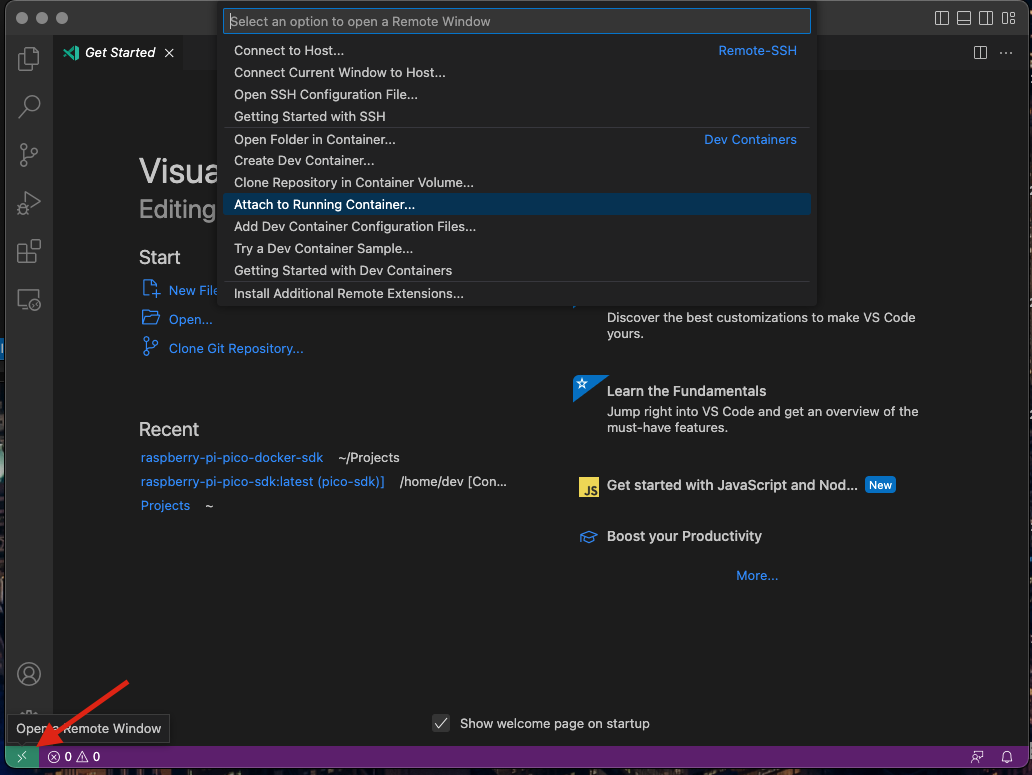
67 | | -4. When the container is launched, go to VSCode, click the green button in the lower left corner of VSCode and select options: Attach to Running Container... |
68 | | - |
69 | | - |
70 | | - |
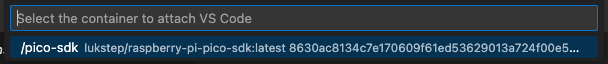
71 | | -5. Select the SDK container. |
72 | | - |
73 | | - |
74 | | - |
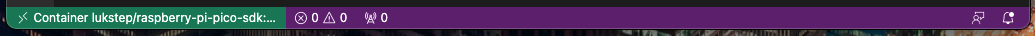
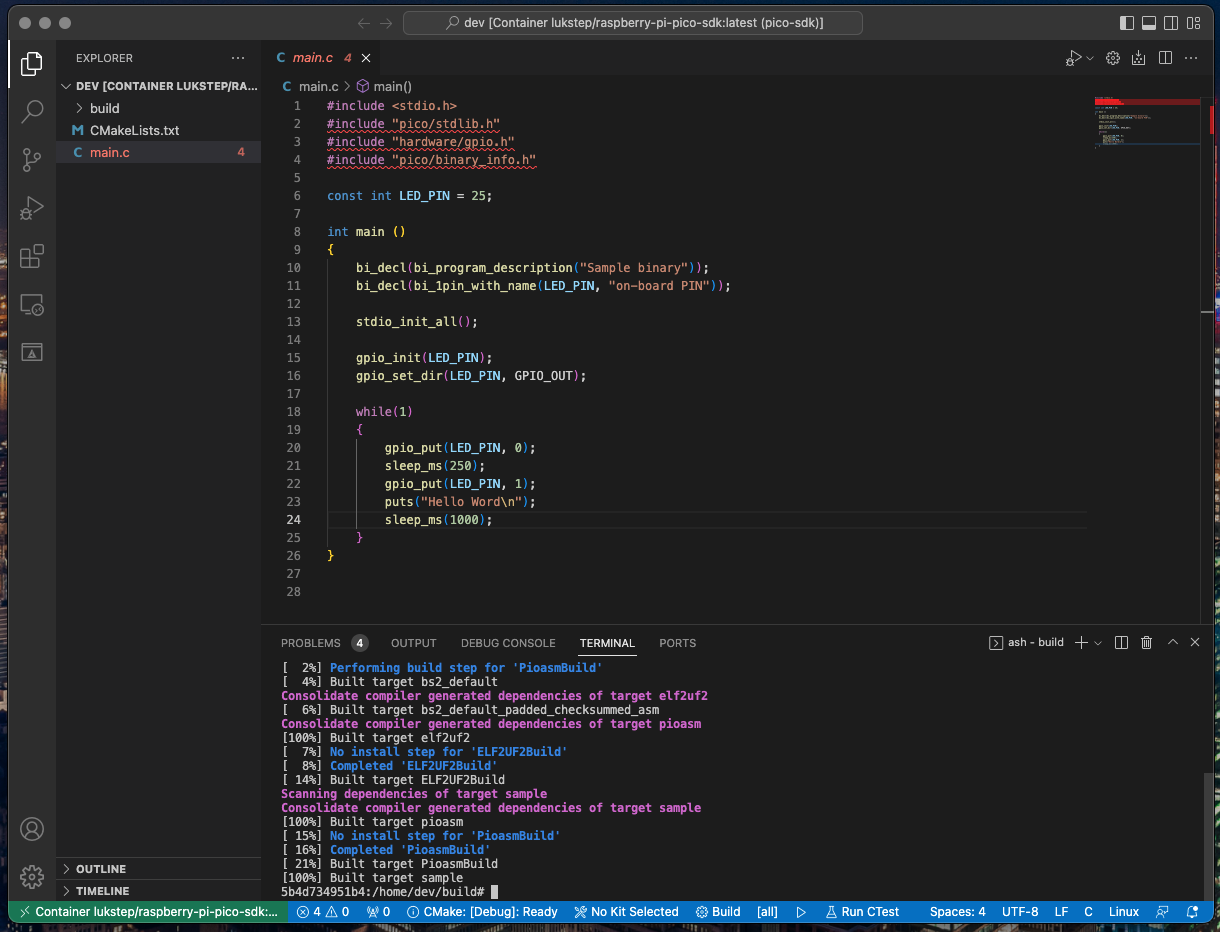
75 | | -6. Then a new VSCode window will open. At the bottom window, you can see that it is attached to the SDK container. |
76 | | - |
77 | | - |
78 | | - |
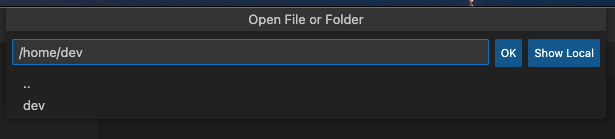
79 | | -7. Now, there is needed to open project files. Your project is mounted to `/home/dev` in the container. Go to EXPLORE tab in VSCode and click Open Folder. In opened window write `/home/dev` and click the OK button. |
80 | | - |
81 | | - |
82 | | - |
83 | | -8. Now You can explore, develop and build your Raspberry Pi Pico project via Visual Studio Code! |
84 | | - |
85 | | - |
86 | | - |
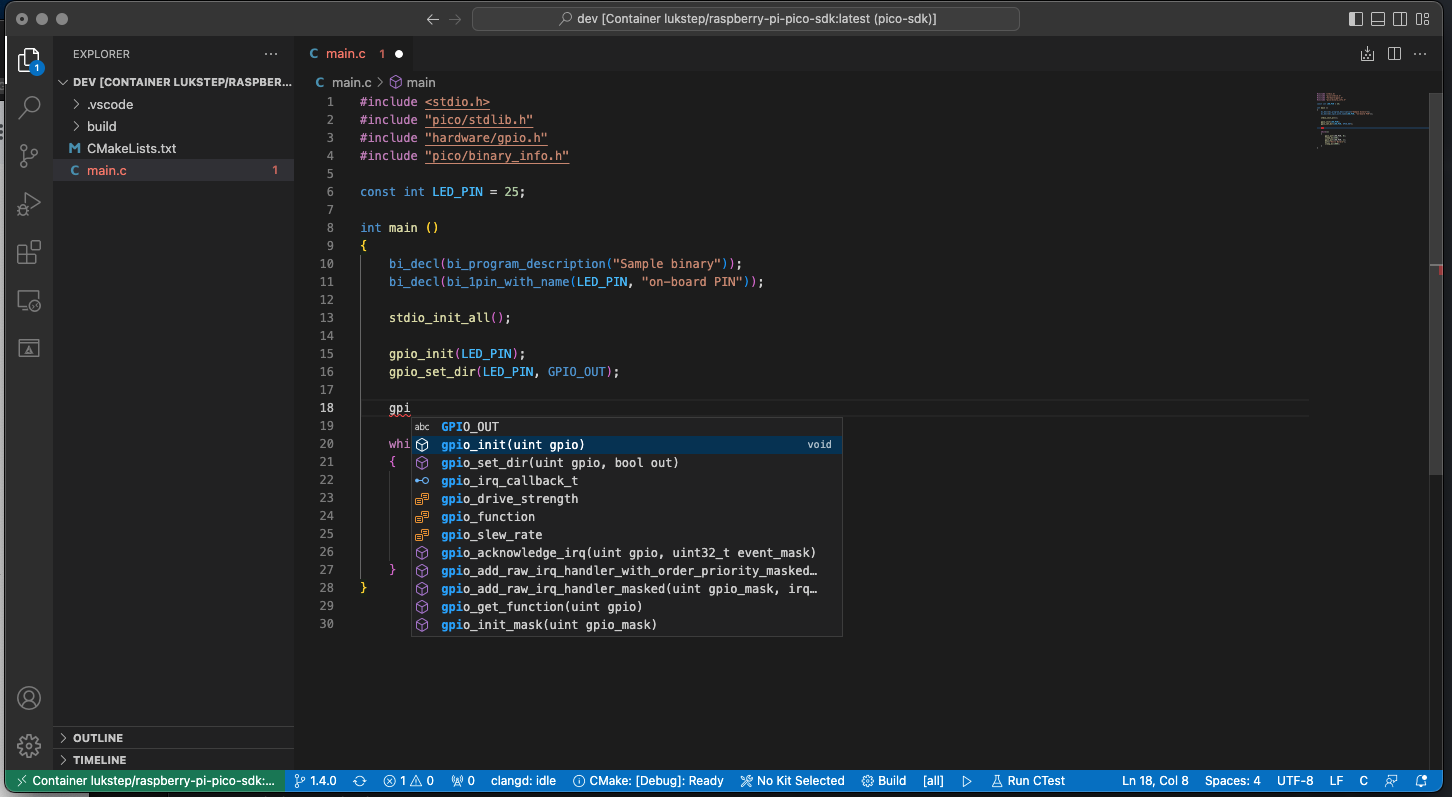
87 | | -### Pico SDK aware Intellisense |
88 | | - |
89 | | -For an IntelliSense that will be aware of Raspberry Pi Pico SDK dependencies, we will use [Clangd](https://clangd.llvm.org). Clangd is a C/C++ language server provided by the LLVM project. To Setup Clang as Intellisense engine follow instruction below: |
90 | | - |
91 | | -1. To begin with, you need to install the server itself (Clangd is not installed by default in the SDK container image), to do this in the terminal call the command: |
92 | | - |
93 | | -``` |
94 | | -apk add clang-extra-tools |
95 | | -``` |
96 | | - |
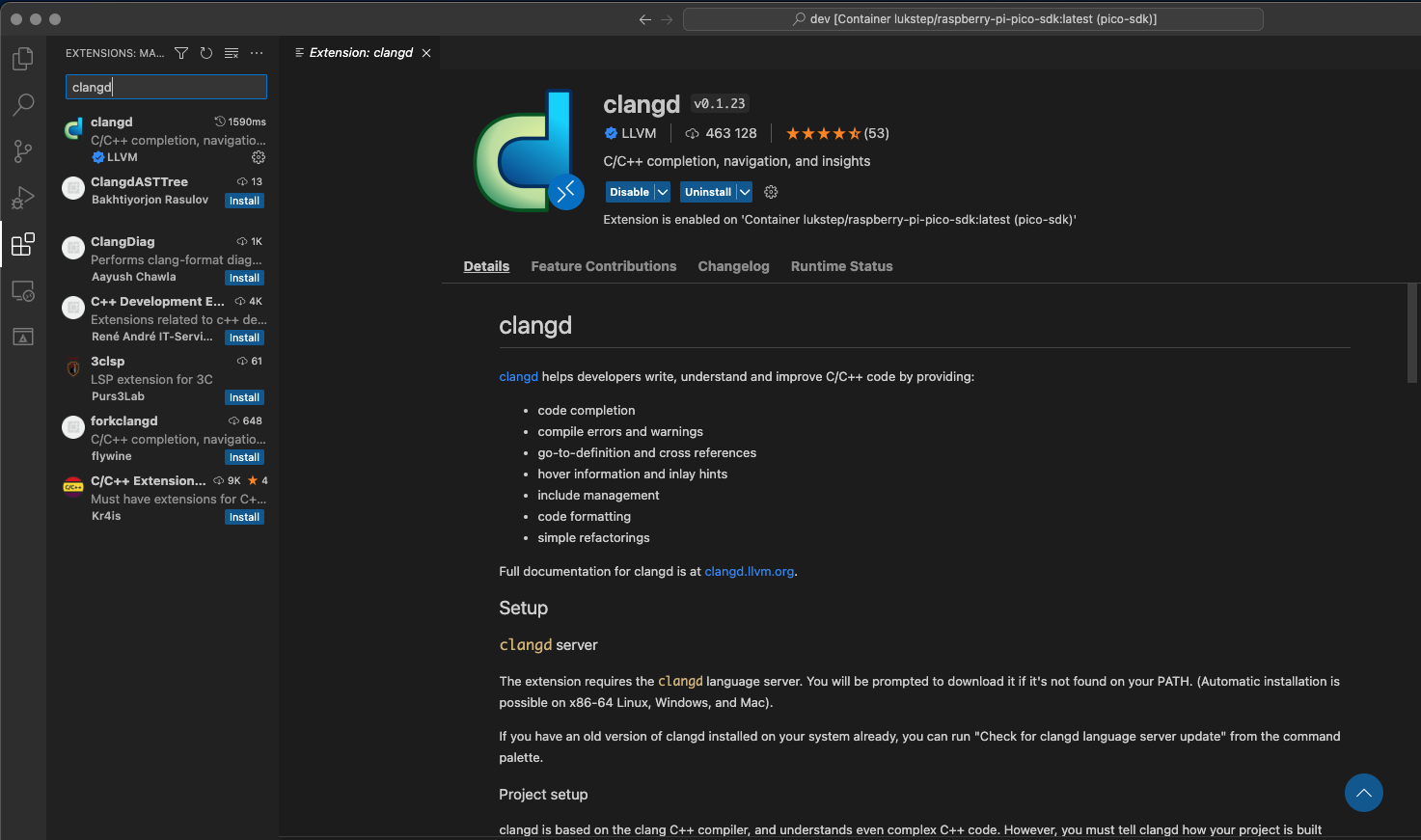
97 | | -2. Next is needed to install the Visual Studio Code [Clangd extension](https://marketplace.visualstudio.com/items?itemName=llvm-vs-code-extensions.vscode-clangd). |
98 | | - |
99 | | - |
100 | | - |
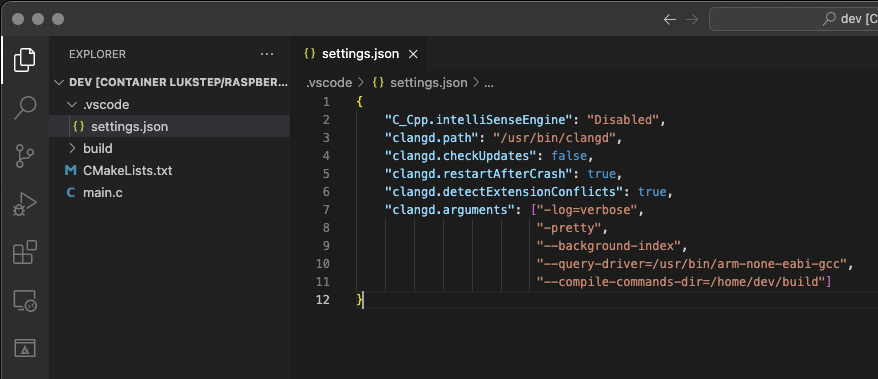
101 | | -1. To set-up The Clangd extension, in the project root directory, create folder .vcode with file settings.json. To settings.json past configuration from the snippet below: |
102 | | - |
103 | | -```json |
104 | | -{ |
105 | | - "C_Cpp.intelliSenseEngine": "Disabled", |
106 | | - "clangd.path": "/usr/bin/clangd", |
107 | | - "clangd.checkUpdates": false, |
108 | | - "clangd.restartAfterCrash": true, |
109 | | - "clangd.detectExtensionConflicts": true, |
110 | | - "clangd.arguments": ["-log=verbose", |
111 | | - "-pretty", |
112 | | - "--background-index", |
113 | | - "--query-driver=/usr/bin/arm-none-eabi-gcc", |
114 | | - "--compile-commands-dir=/home/dev/build"] |
115 | | -} |
116 | | -``` |
117 | | - |
118 | | - |
| 39 | +## Visual Studio Code as IDE for Raspberry Pi Pico Projects |
119 | 40 |
|
| 41 | +You can use the SDK container with Visual Studio Code to create an IDE for Raspberry Pi Pico projects. |
| 42 | +There are two solutions prepared: a new one using the Visual Studio Dev Containers extension and an old one with manual configuration. |
120 | 43 |
|
121 | | -4. For clangd to work, it needs a `compile_commands.json` file. This file contains the compilation and dependency information of each file in the project. To create it you need to add to the CMake command, `-DCMAKE_EXPORT_COMPILE_COMMANDS=1`. So You need to build your project with the command: |
| 44 | +### [Visual Studio Code Dev Container](https://code.visualstudio.com/docs/devcontainers/containers) |
122 | 45 |
|
123 | | -``` |
124 | | -mkdir build |
125 | | -
|
126 | | -cd build |
127 | | -
|
128 | | -cmake -DCMAKE_EXPORT_COMPILE_COMMANDS=1 .. |
129 | | -
|
130 | | -make |
131 | | -``` |
| 46 | +#### Prerequisites |
132 | 47 |
|
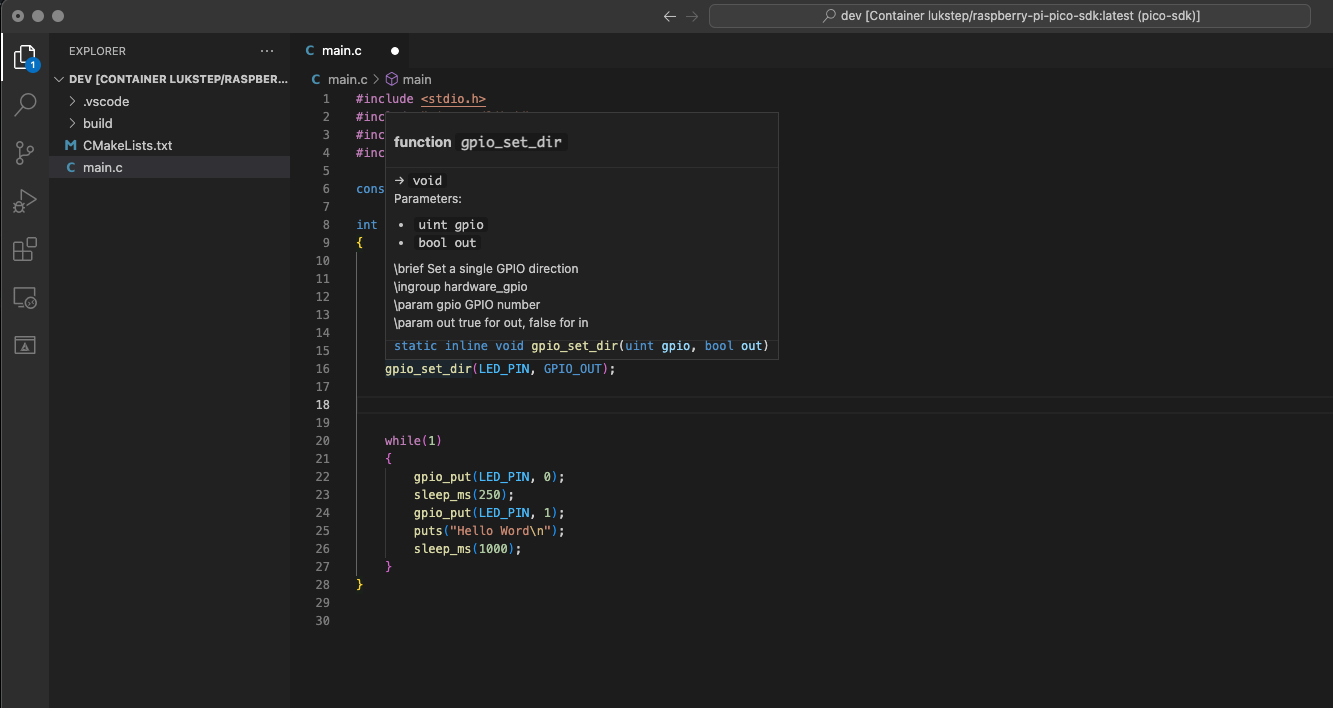
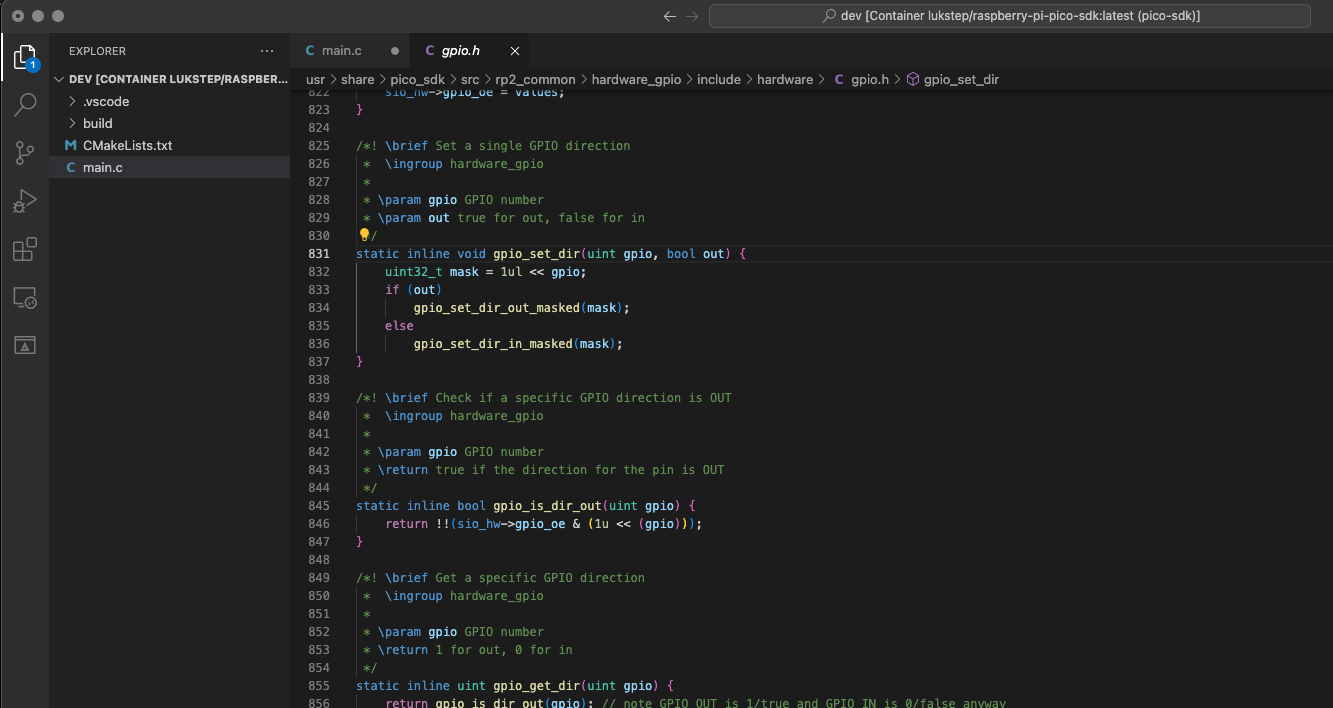
133 | | -5. Now IntelliSense should work!. Now you should see a prompt when you start typing. If you hover your cursor over a function from the SDK you should see its documentation, You can go to the function definition by pressing F12. |
| 48 | +To use the dev container, you need to have VSCode, Docker, and the VSCode extensions installed. |
| 49 | +Follow [this](https://code.visualstudio.com/docs/devcontainers/tutorial#_prerequisites) guide for setup. |
134 | 50 |
|
135 | | - |
| 51 | +#### Using the Dev Container for Pico IDE |
136 | 52 |
|
137 | | - |
| 53 | + - Clone [pico-dev-container](https://github.com/lukstep/pico-dev-container/tree/main) repository. |
| 54 | + - Open `pico-dev-container` folder in Visual Studio Code. |
| 55 | + - In VSCode, click the button in the bottom left corner of VSCode and select: Reopen in Container... |
| 56 | + |
| 57 | + - Build the project. |
| 58 | + - Enjoy coding you Pico project with Intellisense. |
| 59 | + |
138 | 60 |
|
139 | | - |
| 61 | +### Manual configuration of VSCode as Pico IDE (old) |
140 | 62 |
|
| 63 | +Refer [here](docs/vscode_manual_setup.md) for step-by-step instruction |
141 | 64 |
|
0 commit comments