|
| 1 | + |
| 2 | +**WriteHat** is a reporting tool which removes Microsoft Word (and many hours of suffering) from the reporting process. **Markdown** --> **HTML** --> **PDF**. Created by penetration testers, for penetration testers - but can be used to generate any kind of report. Written in Django (Python 3). |
| 3 | + |
| 4 | + |
| 5 | +## Features: |
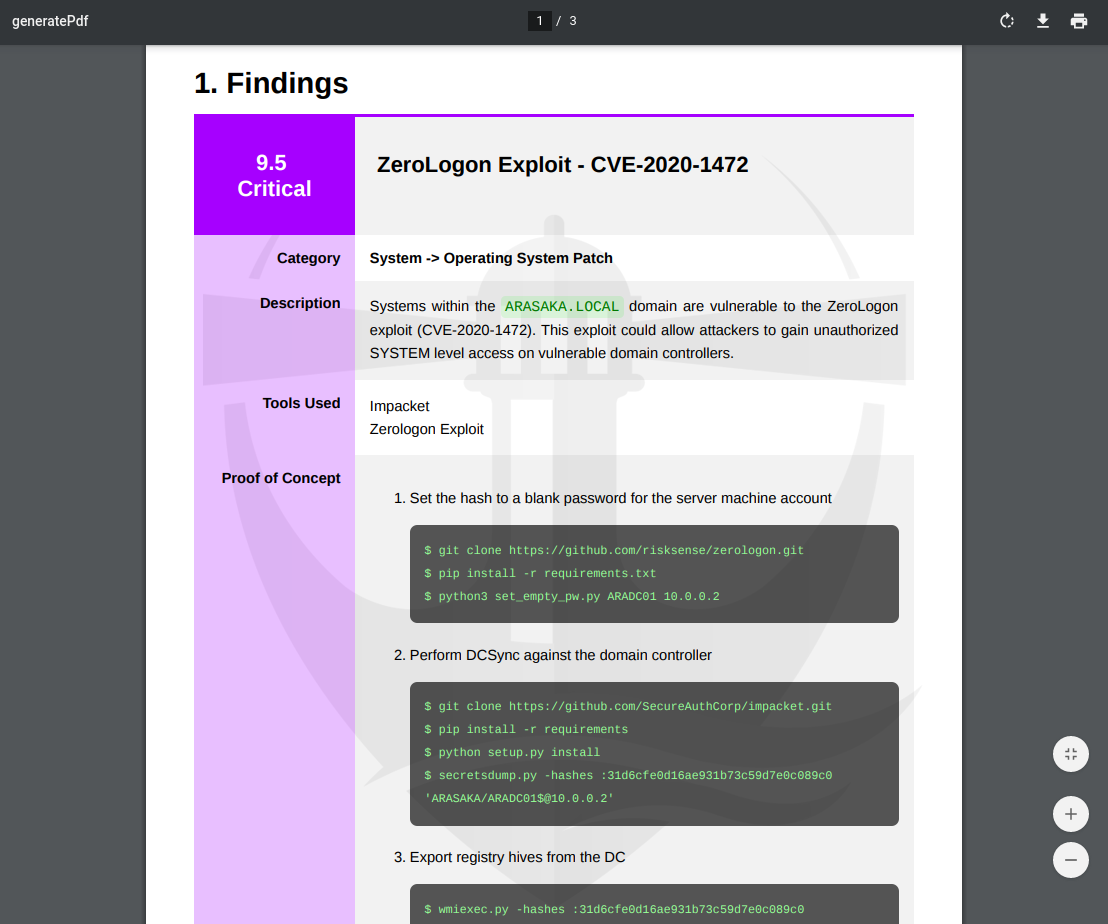
| 6 | +- **Effortlessly generate beautiful pentest reports** |
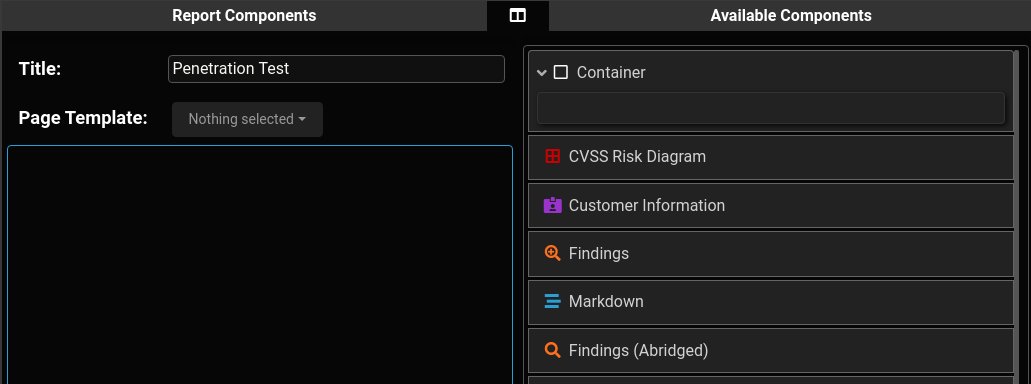
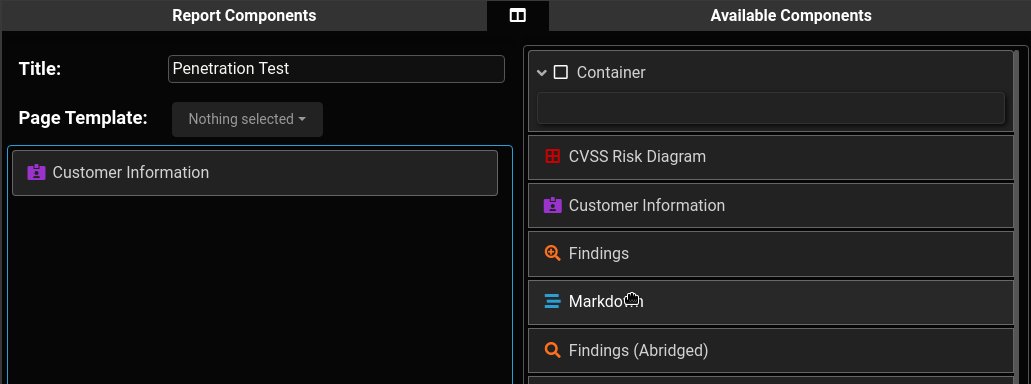
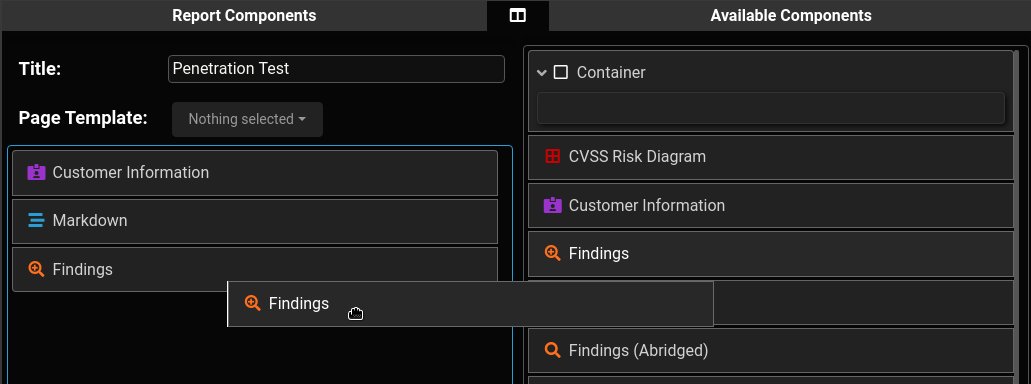
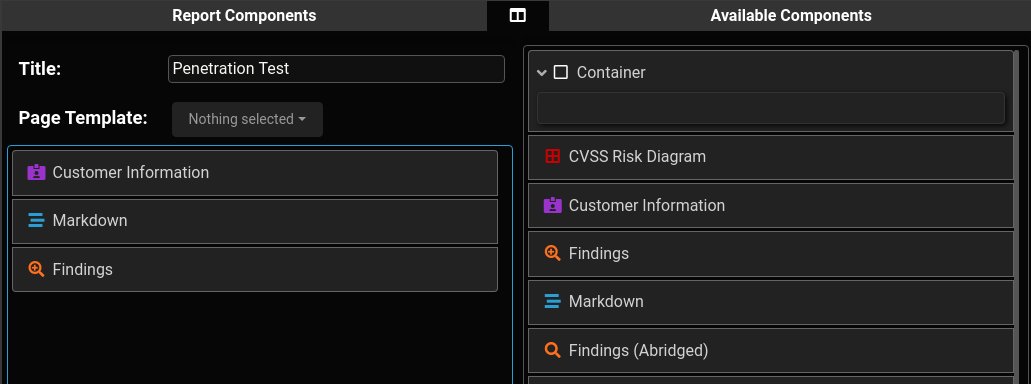
| 7 | +- **On-the-fly drag-and-drop report builder** |
| 8 | +- **Markdown support - including code blocks, tables, etc.** |
| 9 | +- **Crop, annotate, caption, and upload images** |
| 10 | +- **Customizable report background / footer** |
| 11 | +- **Assign operators and track statuses for individual report sections** |
| 12 | +- **Ability to clone and template reports** |
| 13 | +- **Findings database** |
| 14 | +- **Supports multiple scoring types (CVSS 3.1, DREAD)** |
| 15 | +- **Can easily generate multiple reports from the same set of findings** |
| 16 | +- **Extensible design enables power users to craft highly-customized report sections** |
| 17 | +- **LDAP integration** |
| 18 | + |
| 19 | + |
| 20 | + |
| 21 | + |
| 22 | + |
| 23 | +## Installation Prerequisites: |
| 24 | + |
| 25 | +- Install `docker` and `docker-compose` |
| 26 | + - These can usually be installed using `apt`, `pacman`, `dnf`, etc. |
| 27 | + ~~~ |
| 28 | + $ sudo apt install docker.io docker-compose |
| 29 | + ~~~ |
| 30 | +
|
| 31 | +
|
| 32 | +## Deploying WriteHat (The quick and easy way, for testing): |
| 33 | +
|
| 34 | +WriteHat can be deployed in a single command: |
| 35 | +~~~ |
| 36 | +$ git clone https://github.com/blacklanternsecurity/writehat && cd writehat && docker-compose up |
| 37 | +~~~ |
| 38 | +Log in at **https://127.0.0.1** (default: **`admin`** / **`PLEASECHANGETHISFORHEAVENSSAKE`**) |
| 39 | +
|
| 40 | +
|
| 41 | +## Deploying WriteHat (The right way): |
| 42 | +
|
| 43 | +1. **Install Docker and Docker Compose** |
| 44 | +1. **Clone the WriteHat Repo** into `/opt` |
| 45 | + ~~~ |
| 46 | + $ cd /opt |
| 47 | + $ git clone https://github.com/blacklanternsecurity/writehat |
| 48 | + $ cd writehat |
| 49 | + ~~~ |
| 50 | +1. **Create Secure Passwords** in `writehat/config/writehat.conf` for: |
| 51 | + - MongoDB (also enter in `docker-compose.yml`) |
| 52 | + - MySQL (also enter in `docker-compose.yml`) |
| 53 | + - Django (used for encrypting cookies, etc.) |
| 54 | + - Admin user |
| 55 | +Note: Nothing else aside from the passwords need to be modified if you are using the default configuration |
| 56 | +Note: Don't forget to lock down the permissions on `writehat/config/writehat.conf` and `docker-compose.yml`: (`chown root:root; chmod 600`) |
| 57 | +1. **Add Your Desired Hostname** to `allowed_hosts` in `writehat/config/writehat.conf` |
| 58 | +1. (Optional) **Replace the self-signed SSL certificates** in `nginx/`: |
| 59 | + - `writehat.crt` |
| 60 | + - `writehat.key` |
| 61 | +1. **Test That Everything's Working**: |
| 62 | + ~~~ |
| 63 | + $ docker-compose up --build |
| 64 | + ~~~ |
| 65 | + Note: If using a VPN, you need to be disconnected from the VPN the first time you run bring up the services with `docker-compose`. This is so docker can successfully create the virtual network. |
| 66 | +1. **Install and Activate the Systemd Service**: |
| 67 | + This will start WriteHat automatically upon boot |
| 68 | + ~~~ |
| 69 | + $ sudo cp writehat/config/writehat.service /etc/systemd/system/ |
| 70 | + $ sudo systemctl enable writehat --now |
| 71 | + ~~~ |
| 72 | +1. **Tail the Service Logs**: |
| 73 | + ~~~ |
| 74 | + $ sudo journalctl -xefu writehat.service |
| 75 | + ~~~ |
| 76 | +1. **Create Users** |
| 77 | + Browse to https://127.0.0.1/admin after logging in with the admin user specified in `writehat/config/writehat.conf` |
| 78 | + Note: There are some actions which only an admin can perform (e.g. database backups) An admin user is automatically created from the username and password in `writehat/config/writehat.conf`, but you can also promote an LDAP user to admin: |
| 79 | + ~~~ |
| 80 | + # Enter the app container |
| 81 | + $ docker-compose exec writehat bash |
| 82 | +
|
| 83 | + # Promote the user and exit |
| 84 | + $ ./manage.py ldap_promote <ldap_username> |
| 85 | + $ exit |
| 86 | + ~~~ |
| 87 | +
|
| 88 | +
|
| 89 | +## Terminology |
| 90 | +Here are basic explanations for some **WriteHat** terms which may not be obvious. |
| 91 | +~~~ |
| 92 | +Engagement |
| 93 | + ├─ Customer |
| 94 | + ├─ Finding Group 1 |
| 95 | + │ ├─ Finding |
| 96 | + │ └─ Finding |
| 97 | + ├─ Finding Group 2 |
| 98 | + │ ├─ Finding |
| 99 | + │ └─ Finding |
| 100 | + ├─ Report 1 |
| 101 | + └─ Report 2 |
| 102 | + └─ Page Template |
| 103 | +~~~ |
| 104 | +
|
| 105 | +### Engagement |
| 106 | +An **Engagement** is where content is created for the customer. This is where the work happens - creating reports and entering findings. |
| 107 | +
|
| 108 | +### Report |
| 109 | +A **Report** is a modular, hierarchical arrangement of **Components** which can be easily updated via a drag-and-drop interface, then rendered into HTML or PDF. An engagement can have multiple **Reports**. A **Page Template** can be used to customize the background and footer. A **Report** can also be converted into a **Report Template**. |
| 110 | +
|
| 111 | +### Report Component |
| 112 | +A report **Component** is a section or module of the report that can be dragged/dropped into place inside the report creator. Examples include "Title Page", "Markdown", "Findings", etc. There are plenty of built-in components, but you can make your own as well. (They're just HTML/CSS + Python, so it's pretty easy. See the guide below) |
| 113 | +
|
| 114 | +### Report Template |
| 115 | +A **Report Template** can be used as a starting point for a **Report** (in an **Engagement**). **Reports** can also be converted to **Report Templates**. |
| 116 | +
|
| 117 | +### Finding Group |
| 118 | +A **Finding Group** is a collection of findings that are scored in the same way (e.g. CVSS or DREAD). You can create multiple finding groups per engagement (e.g. "Technical Findings" and "Treasury Findings"). When inserting the findings into the **Report** (via the "Findings" **Component**, for example), you need to select which **Finding Group** you want to populate that **Component**. |
| 119 | +
|
| 120 | +### Page Template |
| 121 | +A **Page Template** lets you customize report background images and footers. You can set one **Page Template** as the default, and it will be applied globally unless overridden at the **Engagement** or **Report** level. |
| 122 | +
|
| 123 | +
|
| 124 | +## Writing Custom Report Components |
| 125 | +
|
| 126 | + |
| 127 | +Each report component is made up of the following: |
| 128 | +1. A Python file in `writehat/components/` |
| 129 | +2. An HTML template in `writehat/templates/componentTemplates/` |
| 130 | +3. A CSS file in `writehat/static/css/component/` (optional) |
| 131 | +
|
| 132 | +We recommend referencing the existing files in these directories; they work well as starting points / examples. |
| 133 | +
|
| 134 | +A simple custom component would look like this: |
| 135 | +
|
| 136 | +### `components/CustomComponent.py`: |
| 137 | +~~~ |
| 138 | +from .base import * |
| 139 | + |
| 140 | +class CustomComponentForm(ComponentForm): |
| 141 | + |
| 142 | + summary = forms.CharField(label='Component Text', widget=forms.Textarea, max_length=50000, required=False) |
| 143 | + field_order = ['name', 'summary', 'pageBreakBefore', 'showTitle'] |
| 144 | + |
| 145 | + |
| 146 | +class Component(BaseComponent): |
| 147 | + |
| 148 | + default_name = 'Custom Report Component' |
| 149 | + formClass = CustomComponentForm |
| 150 | + |
| 151 | + # the "templatable" attribute decides whether or not that field |
| 152 | + # gets saved if the report is ever converted into a template |
| 153 | + fieldList = { |
| 154 | + 'summary': StringField(markdown=True, templatable=True), |
| 155 | + } |
| 156 | + |
| 157 | + # make sure to specify the HTML template |
| 158 | + htmlTemplate = 'componentTemplates/CustomComponent.html' |
| 159 | + |
| 160 | + # Font Awesome icon type + color (HTML/CSS) |
| 161 | + # This is just eye candy in the web app |
| 162 | + iconType = 'fas fa-stream' |
| 163 | + iconColor = 'var(--blue)' |
| 164 | +~~~ |
| 165 | +Note that fields *must* share the same name in both the component class and its form. All components must either inherit from `BaseComponent` or another component. Additionally, each component has built-in fields for `name`, `pageBreakBefore` (whether to start on a new page), and `showTitle` (whether or not to display the `name` field as a header). So it's not necessary to add those. |
| 166 | +
|
| 167 | +### `componentTemplates/CustomComponent.html`: |
| 168 | +
|
| 169 | +Fields from the Python module are automatically added to the template context. In this example, we want to render the `summary` field as markdown, so we add the `markdown` tag in front of it. Note that you can also access engagement and report-level variables, such as `report.name`, `report.findings`, `engagement.customer.name`, etc. |
| 170 | +~~~ |
| 171 | +{% load custom_tags %} |
| 172 | +<section class="l{{ level }} component{% if pageBreakBefore %} page-break{% endif %}" id="container_{{ id }}"> |
| 173 | + {% include 'componentTemplates/Heading.html' %} |
| 174 | + <div class='markdown-align-justify custom-component-summary'> |
| 175 | + <p> |
| 176 | + {% markdown summary %} |
| 177 | + </p> |
| 178 | + </div> |
| 179 | +</section> |
| 180 | +~~~ |
| 181 | +
|
| 182 | +### `componentTemplates/CustomComponent.css` (optional): |
| 183 | +
|
| 184 | +The filename must match that of the Python file (but with a `.css` extension instead of `.py`). It is loaded automatically when the report is rendered. |
| 185 | +~~~ |
| 186 | +div.custom-component-summary { |
| 187 | + font-weight: bold; |
| 188 | +} |
| 189 | +~~~ |
| 190 | +Once the above files are created, simply restart the web app and it the new component will populate automatically. |
| 191 | +~~~ |
| 192 | +$ docker-compose restart writehat |
| 193 | +~~~ |
| 194 | +
|
| 195 | +
|
| 196 | +## Manual DB Update/Migration |
| 197 | +If an update is pushed that changes the database schema, Django database migrations are executed automatically when the container is restarted. However, user interaction may sometimes be required. |
| 198 | +To apply Django migrations manually: |
| 199 | +1. Stop WriteHat (`systemctl stop writehat`) |
| 200 | +2. cd into the WriteHat directory (`/opt/writehat`) |
| 201 | +3. Start the docker container |
| 202 | +~~~ |
| 203 | +$ docker-compose run writehat bash |
| 204 | +~~~ |
| 205 | +4. Once in the container, apply the migrations as usual: |
| 206 | +~~~ |
| 207 | +$ ./manage.py makemigrations |
| 208 | +$ ./manage.py migrate |
| 209 | +$ exit |
| 210 | +~~~ |
| 211 | +5. Bring down the docker containers and restart the service |
| 212 | +~~~ |
| 213 | +$ docker-compose down |
| 214 | +$ systemctl start writehat |
| 215 | +~~~ |
| 216 | +
|
| 217 | +
|
| 218 | +## Manual DB Backup/Restore |
| 219 | +Note that there is already in-app functionality for this in the `/admin` page of the web app. You can use this method if you want to make a file-level backup job via `cron`, etc. |
| 220 | +1. On the destination system: |
| 221 | + - Follow normal installation steps |
| 222 | + - Stop WriteHat (`systemctl stop writehat`) |
| 223 | +2. On the source system: |
| 224 | + - Stop WriteHat (`systemctl stop writehat`) |
| 225 | +3. TAR up the `mysql`, `mongo`, and `writehat/migrations` directories and copy the archive to the destination system (same location): |
| 226 | +~~~ |
| 227 | +# MUST RUN AS ROOT |
| 228 | +$ sudo tar --same-owner -cvzpf db_backup.tar.gz mongo mysql writehat/migrations |
| 229 | +~~~ |
| 230 | +4. On the destination system, make a backup of the `migrations` directory |
| 231 | +~~~ |
| 232 | +$ mv writehat/migrations writehat/migrations.bak |
| 233 | +~~~ |
| 234 | +5. Extract the TAR archive on the destination |
| 235 | +~~~ |
| 236 | +$ sudo tar --same-owner -xvpzf db_backup.tar.gz |
| 237 | +~~~ |
| 238 | +6. Start WriteHat on the new system |
| 239 | +~~~ |
| 240 | +$ systemctl start writehat |
| 241 | +~~~ |
| 242 | +
|
| 243 | +
|
| 244 | +## Roadmap / *Potential* Future Developments: |
| 245 | +- Change tracking and revisions |
| 246 | +- More in-depth review/feedback functionality |
| 247 | +- Collaborative multi-user editing similar to Google Docs |
| 248 | +- JSON export feature |
| 249 | +- Presentation slide generation |
| 250 | +- More advanced table creator with CSV upload feature |
| 251 | +- More granular permissions / ACLs (beyond just user + admin roles) |
| 252 | +
|
| 253 | +
|
| 254 | +## Known Bugs: |
| 255 | +- Chrome or Chromium is the recommended browser. Others are untested and may experience bugs. |
| 256 | +- |
| 257 | +- Annotations on images sometimes jump slightly when applied. It's a known bug that we're tracking with the JS library: |
| 258 | +https://github.com/ailon/markerjs/issues/40 |
| 259 | +- Visual bugs appear occasionally on page breaks. These can be fixed by manually inserting a page break in the affected markdown (there's a button for it in the editor). |
0 commit comments