-
-
Notifications
You must be signed in to change notification settings - Fork 10.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
此namespace从来没有发布过,Apollo客户端将获取不到配置并记录404日志信息,请及时发布。 #5079
Comments
|
🤖 你好,@LKLKenneth!我是Dosu,一款能帮你解决问题,回答问题,甚至成为贡献者的机器人🤖。在等待人类维护者的同时,我会在这里帮助你。感谢你的耐心等待,我正在查看你的问题,很快会给你一个完整的答复。 |
|
此namespace从来没有发布过,Apollo客户端将获取不到配置并记录404日志信息,请及时发布,报这个错会影响我们调用配置吗 |
|
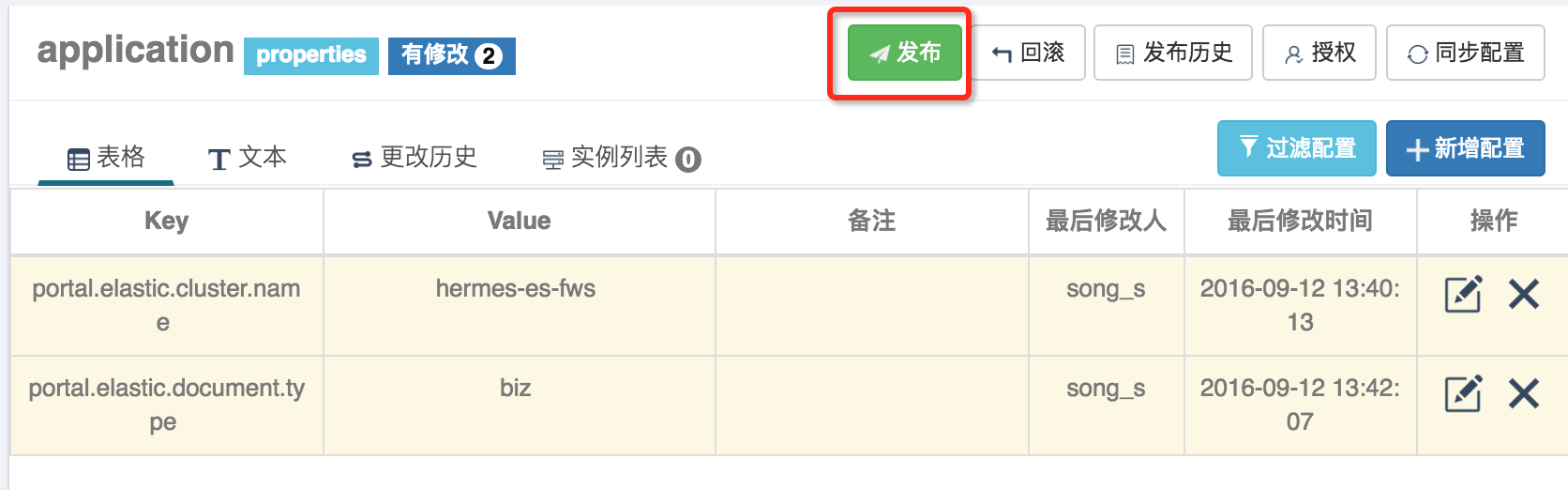
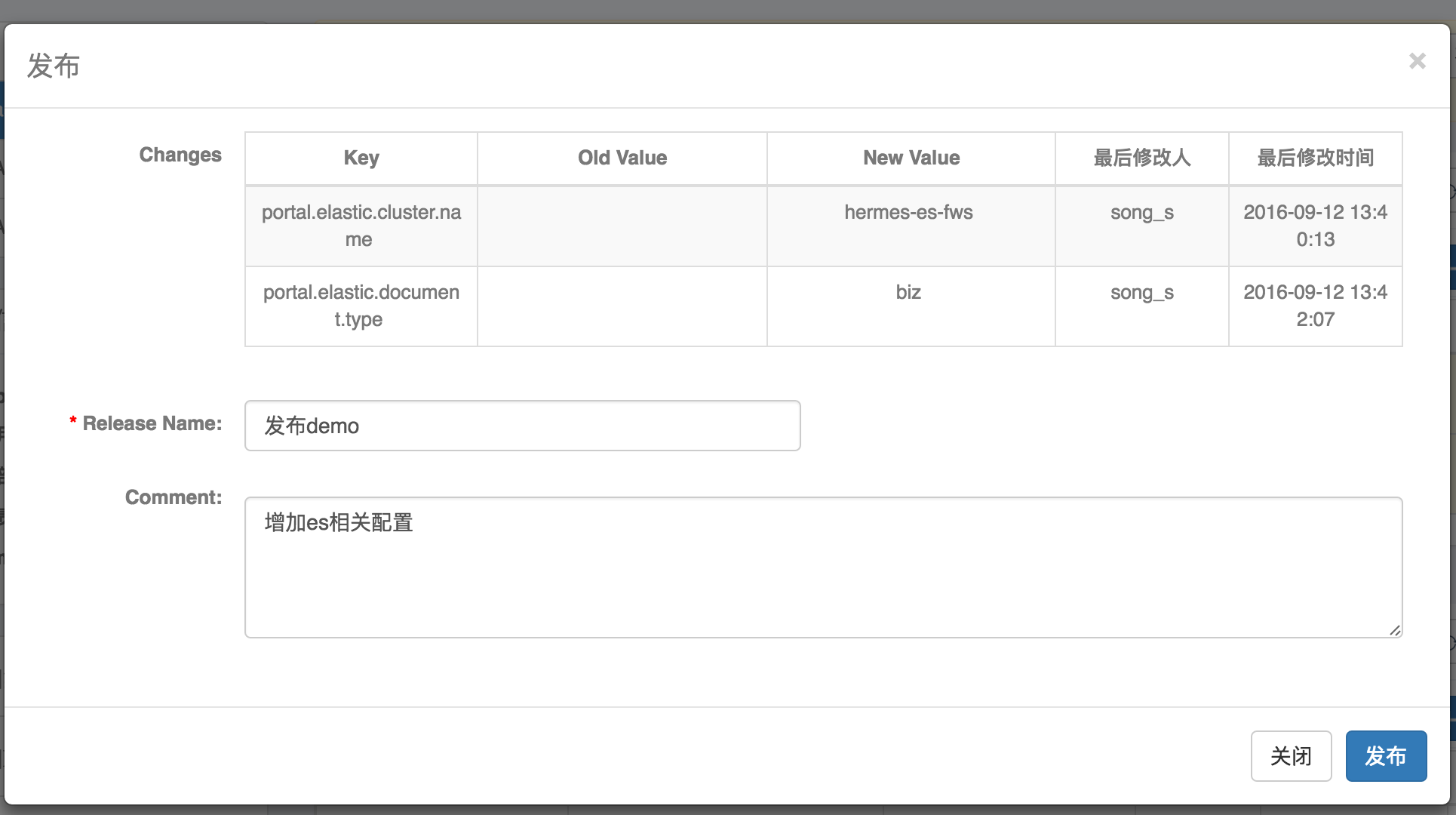
🤖 是的,如果你不配置或发布namespace,那么错误信息 "此namespace从来没有发布过,Apollo客户端将获取不到配置并记录404日志信息,请及时发布" 将会影响你的使用。这是因为只有在发布后,配置才会真正被应用程序使用。如果namespace没有发布,Apollo客户端将无法获取配置,这可能导致你的应用程序出现错误或意外的行为。 你可以通过发布namespace来解决这个问题。以下是操作步骤: 配置成功发布后,应用程序可以通过Apollo客户端读取配置。如果你发现没有发布按钮,你可以向项目管理员申请授权。 配置Apollo中的namespace的具体过程包括以下步骤:
这是相关的代码: <form class="form-horizontal" name="namespaceForm" valdr-type="AppNamespace"
style="margin-top: 30px;" ng-show="step == 1" ng-submit="createNamespace()">
<!-- Step 2 -->
<button type="button" class="btn btn-default" ng-class="{active:type=='create'}"
ng-click="switchType('create')">{{'Namespace.CreateNamespace' | translate }}
</button>
<button type="button" class="btn btn-default" ng-class="{active:type=='link'}"
ng-click="switchType('link')">{{'Namespace.AssociationPublicNamespace' | translate }}
</button>
<!-- Step 3 -->
<input type="radio" name="namespaceType" value="false" ng-value="false"
ng-model="appNamespace.isPublic"> {{'Namespace.NamespaceType.Private' | translate }}
<input type="radio" name="namespaceType" value="true" ng-value="true"
ng-model="appNamespace.isPublic"> {{'Namespace.NamespaceType.Public' | translate }}
<!-- Step 4 -->
<apolloclusterselector apollo-app-id="appId" apollo-default-all-checked="true"
apollo-select="collectSelectedClusters"></apolloclusterselector>
<!-- Step 5 -->
<input type="text" name="namespaceName" class="form-control"
ng-model="appNamespace.name">
<!-- Step 6 -->
<select class="form-control" name="format" ng-model="appNamespace.format">
<option value="properties">properties</option>
<option value="xml">xml</option>
<option value="json">json</option>
<option value="yml">yml</option>
<option value="yaml">yaml</option>
<option value="txt">txt</option>
</select>
<!-- Step 7 -->
<textarea class="form-control" rows="3" name="comment"
ng-model="appNamespace.comment"></textarea>
<!-- Step 8 -->
<button type="submit" class="btn btn-primary"
ng-disabled="(type == 'create' && namespaceForm.$invalid) || submitBtnDisabled">
{{'Common.Submit' | translate }}
</button>
</form>请注意,这个过程假设你有创建或链接namespaces的必要权限。 SourcesThis response is meant to be useful and save you time. It is not meant to be a precise solution, but rather a starting point for your own research. Help me be more useful! Please leave a 👍 if this is helpful and 👎 if it is irrelevant. If you want to continue the conversation, start your reply with @dosu-bot. |
|
一般都不会使用默认的application,而是自己创建,而且我得客户端也只监听自己创建的namespace,那么我不应该还要去首次发布不相关的application |
|
默认的application删除了,使用自己的还会一直报 |
|
页面上的提示没有关系的,如果没用到默认的 application namespace,可以不用关注。 |
|
This issue has been automatically marked as stale because it has not had activity in the last 30 days. It will be closed in 7 days unless it is tagged "help wanted" or other activity occurs. Thank you for your contributions. |
|
This issue has been automatically closed because it has not had activity in the last 7 days. If this issue is still valid, please ping a maintainer and ask them to label it as "help wanted". Thank you for your contributions. |


这个如果不去配置,或者发布namespace,日志一直报错,这个提示能否取消,如果报这个提示了,我们直接点发布能否处理和这个问题,是否会影响我们使用
The text was updated successfully, but these errors were encountered: