-
-
Notifications
You must be signed in to change notification settings - Fork 4.9k
[SOLVED] Using of npm link lead to AoT build failure with "Error: Error encountered resolving symbol values statically. Calling function 'makeDecorator', function calls are not supported" #1834
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Comments
|
Will be closed tomorrow. |
|
Thanks for figuring it out. Can you make a PR |
|
@gdi2290 ou, ye, even forgot about that :) Will do it later. |
|
Thanks for merge 🐻 |
|
thanks for finding the fix |
|
This does not solve my problem..... Please advice should the error below considered as a different issue or its same. I am sure its the same.. Here below is the exact error message that I am receiving when try to link one of myCustom angular component library with my IonicProject. I am using the following command. Error message It works when its with out command that works any pointer / advice .. |
|
@qasimraza1979 sounds as usual AoT issue, not related to that one. Search on internet, there is plenty of info on your issue. |
|
@bobrosoft i did a lot but haven't got a working solution. This is why after struggling for one month, I asked the question here. |
|
@bobrosoft saved my life. It was a tough journey for a month now but nailed it ;-) |
|
@qasimraza1979 how is that different to my first comment? :) |

Uh oh!
There was an error while loading. Please reload this page.
Hope that solution will help somebody:
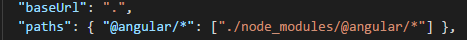
add next into "compilerOptions" of tsconfig.webpack.json and tsconfig.json:
References:
The text was updated successfully, but these errors were encountered: