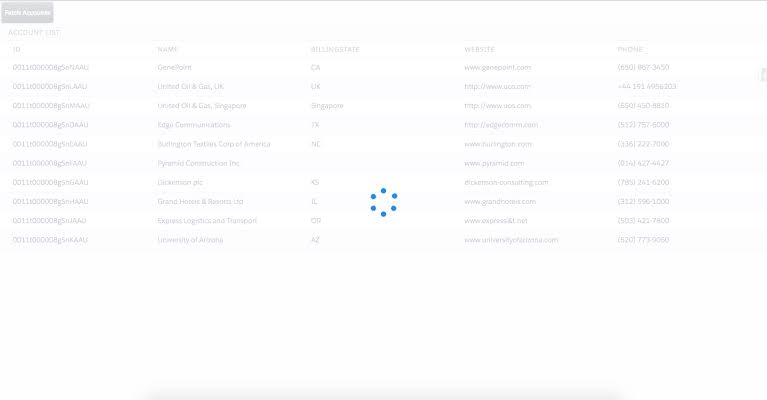
lightning web component(lwc)のlightning-spinnerをcomponentサイズでのloading(lightning-spinner)がしたいのに、full pageサイズでloading(lightning-spinner)してしまう問題に直面したのでメモ lightning web component(lwc)のlightning-spinnerを普通に使うと画面全体がspinnerでグルグルしてしまう。
理想としては以下の様にしたい
結論としては、lightning web component標準のタグの中でlightning-spinnerを動作させることはできないことがわかった。 代用策として、lightning design systemのタグの中にlightning-spinnerを入れることでcomponentサイズでのloading(lightning-spinner)を実装することができた。
- buttonの中でloading(lightning-spinner)を動作させる例
<div class="slds-button slds-button_brand">
<lightning-spinner alternative-text="loading..."></lightning-spinner> //alternative-textを入れないと警告が出るので入れる
</div>- buttonの中でloading(lightning-spinner)を動作しない例
<lightning-button label="sample">
sample
<lightning-spinner alternative-text="loading..."></lightning-spinner>
</lightning-button>- select-boxで動作させる例
<div class="slds-form-element slds-grid slds-wrap">
<c-lightning_spinner alternative-text="loading..."></c-lightning_spinner>
<div class="slds-select_container slds-size_2-of-2">
<select class="slds-select" name="optionSelect">
<option value="sample">sample</option>
</select>
</div>https://salesforce.stackexchange.com/questions/279270/how-to-include-spinner-in-button-in-lwc